the problem is not easy to describe. I will add the picture and text to describe the problem in detail
this is the configuration relationship of router
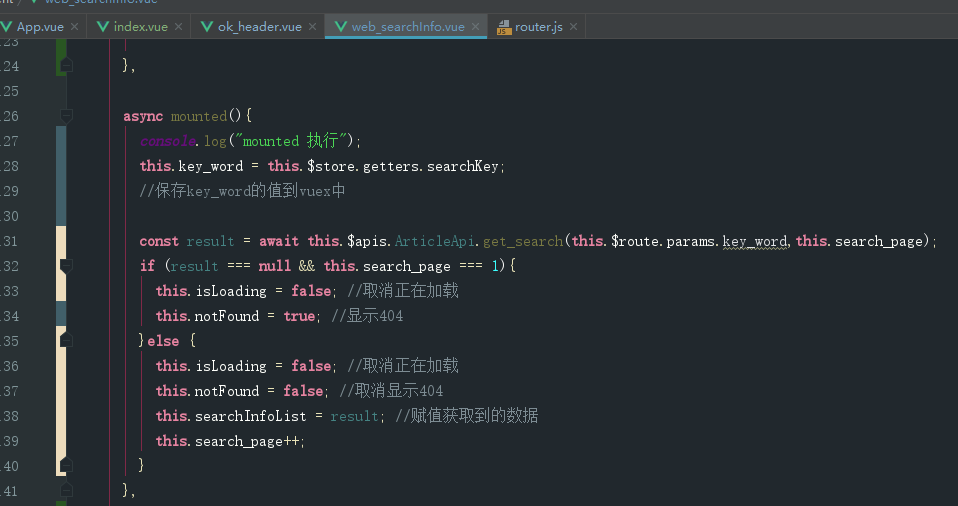
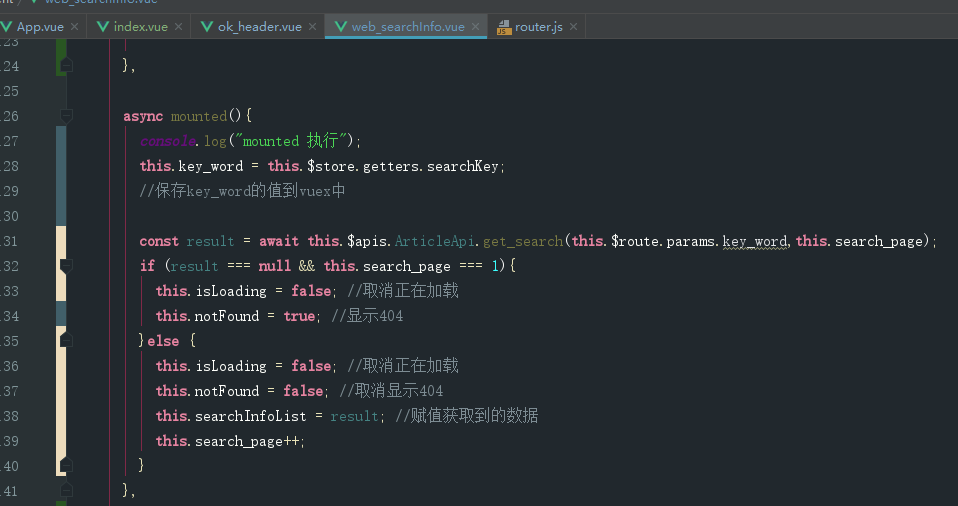
vuexweb_searchInfovuex


on the search page, use beforeRouteUpdate () to search. In addition, search_key does not need to save to vuex. Click button Yes, router.push (params:key). On the search page beforerouteenter (), use to.params.key to get the keyword
watch route, and execute the data acquisition method
because your search component is already active in the first search, resending routing will not cause component reloading. This is for rendering performance considerations. For the query of search results and the display of the page, you should listen for changes in this parameter to initiate requests, instead of focusing on page reloading. For example, listen to this.$route.params.key_word :
https://router.vuejs.org/zh/g...</a>
watchwatch
getSearchInfo()apiroute
const result = await this.$apis.ArticleApi.get_search(this.$route.params.key_word,this.search_page,this.searchType);
Previous: Within the socket service, how do I invoke symfony's doctrine service to operate the database?
Next: Does vue have the ceatePortal function similar to react?
in router.js, because the breadcrumb component is used in multiple pages, the breadcrumb component is referenced by nested named views: { path: Manage , name: , component: function(res) { require([ .. components common layo...
if the current page is under , use < router-link: to= "{path: ,query: {category_id:item.id}} " > jump < router-link > to jump. In fact, the page has no jump effect, can it be processed as similar to the jump effect between different routes? ...
1. I initialize the long press event 2Router of the picture in mounted. ...
my routing switch has the effect of sliding left and right, so that s how I use it. < router-view> < transition> are two transition, one responsible for the animation of the keep-alive component and the other for the animation of the ...
if I go to the background to query the details according to the id in the created method of the component, it can be displayed normally without reporting an error, but when the id value of the parent component is changed, it will not be again....
is there a way to pass parameters in router of Vue without displaying the parameters in url? http: localhost:8081 id=1&bandwidth=10&user&name=%E6%9C%8D%E5%8A%A1%E5%99%A81&desc=%E6%9C%8D%E5%8A%A1%E5%99%A81&cpu=1%E6%A0%B8&ram=2G...
when vue router switches pages, there will be stutters: pauses on the current page (and scrolls to the top) before switching to the new page the address bar changes immediately. Back to the top is the configuration item of the route, indicating that ...
the front end is built with vue-cli scaffolding, and the menu on the site is requested from the background and is an array object. I would like to ask you, how can the requested data be dynamically combined with vue-router? ...
< section > <div class="nav"> <div class="nav_con"> <router-link :to="{path:item.link,query:{title:item.title,category_id:item.id}}" class="nav_item" v-for="item in Nav" :k...
1. The code looks like this <a-component> <b-component>< b-component> <router-link :to=" a 1 5" replace>< router-link> < a-component> render the contents of the above component through routing-sh...
error content: SyntaxError: JSON.parse: unexpected character at line 1 column 1 of the JSON data Technology used in the project node+webpack+vue+vue-router reproduction process: the opening page looks like this: " " id the address bar remains...
I have a total of five pages, using asynchronous route loading, the last four ways are as follows, so that each routing page is loaded on demand, so as not to load too slowly on the first screen. devstyle npm run buildwebpackvuecssimportcssindexcss ...
first contact with vue,vue-router < router-view > render blank < router-view > without any error prompt. Here is the code: App.vue <template> <div id="app"> <router-view>< router-view> < div> < tem...
the problem is as follows ajax :header : Home components <template> <div class="home"> <header class="home-header"> header < header> <div class="scroll...
this is the route: html: : ...
questions are as follows: : : you can see that the same content area becomes 0 maybe that s why. but why did the content area become 0? about absolute positioning position:absolute is relative to the first parent element in its containi...
[picture] as shown in the figure, the error in the above figure will occur when packing under Linux. There is no problem with packing locally I don t know what the problem is. Ask for advice ...
<router-link :to=" detail +userID+ +id" class="peertab" active-class="isactive">< router-link> <router-link :to=" detail +userID+ +id + task "class="peertab" active-class...
the scrollBehavior implementation of vue-router is used in the project to navigate to the anchor point, which is already used under history mode. The address bar is already localhost:8080 home basicInfo-sharpvideo, but it is not immediately located but ...
I use vue-router to do two routes, one is the home page, the other page, and then use header to switch routes and do sibling component communication, but found that header can only trigger the home page listeners, when switching routes can not trigger ot...