problem description
Vue developed a picture website, and the online address bz.zzzmh.cn
found a performance problem after development
. To put it simply, the url of
images exists in a json array
binds to img"s src with v-bind
and then just add or change any piece of data in the json array
will trigger vue"s two-way binding. Causes all pictures on the entire page to refresh
very stuttered
calculation does not change json
pictures to a certain number and is also very stuck
the environmental background of the problems and what methods you have tried
because I am a rookie at the front end.
after searching for a long time, only v-once will refresh all img tags when json is changed.
what result do you expect? What is the error message actually seen?
I just don"t understand one thing right now.
there is a way for vue to render only once. I used it incorrectly. Can I optimize it?
or the data structure I designed in the first place is wrong. Should it be rendered in another way?
for example,
is placed in a json in the first place without changing the json?
or do you render this large amount of data with native json?
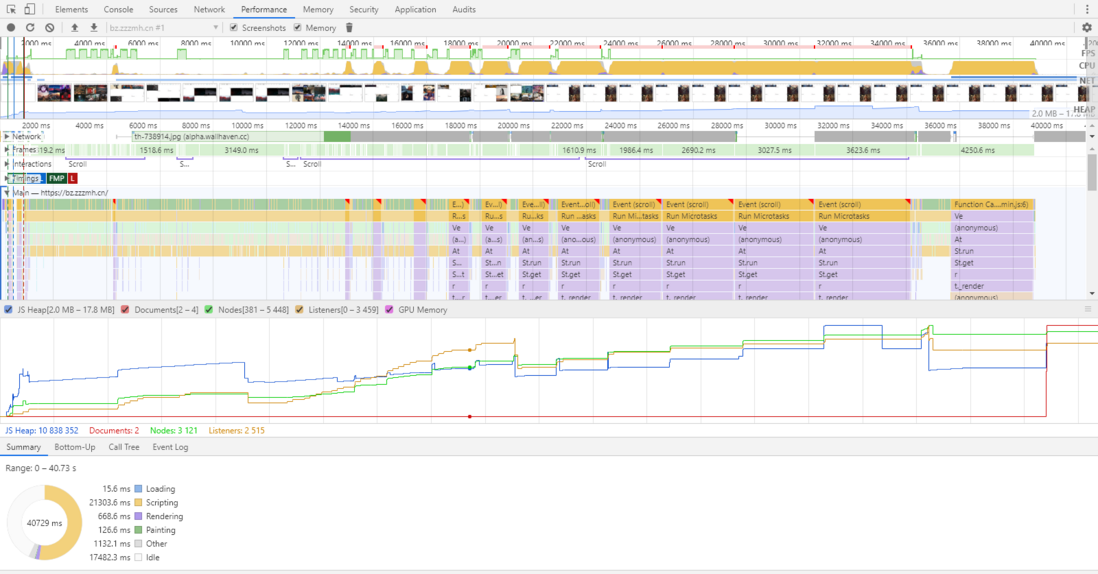
add the picture I just tested
I just found that chrome has this function in Baidu how to test the performance of the front-end page. I"m still learning how to use
to attach a screenshot. I don"t know if I can see the problem