go directly to the code
function Person (a, b) {
this.a = a;
this.b = b;
this.get = (name) => {
return this[name]
}
}
let obj = {
a: 1,
b: 2,
c: 3,
}
let obj2 = new Person(11, 22)
let url = new URL("https://jsfiddle.net")
console.log({...obj})
console.log("==================")
console.log(obj2)
console.log({...obj2})
console.log("==================")
console.log(url)
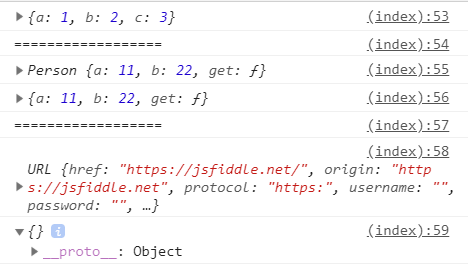
console.log({...url})the result is:

question:
Why is the result of console.log ({... url}) an empty object?
