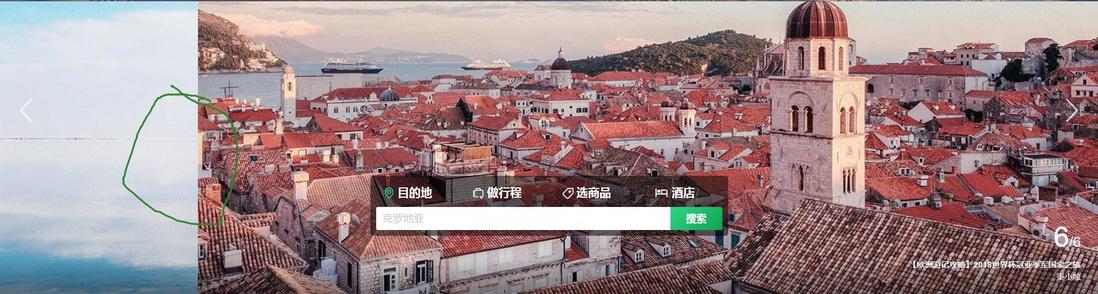
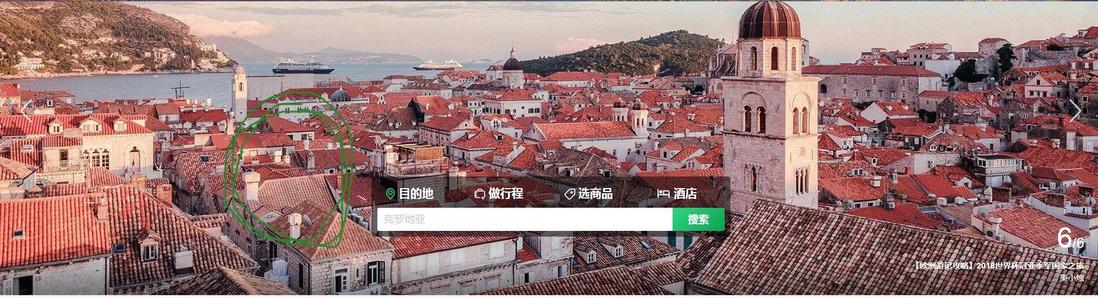
for example, the head focus of https://www.qyer.com/ , the autoplay mode is that the picture is expanded from right to left, and the content on the right side of the picture is displayed first.

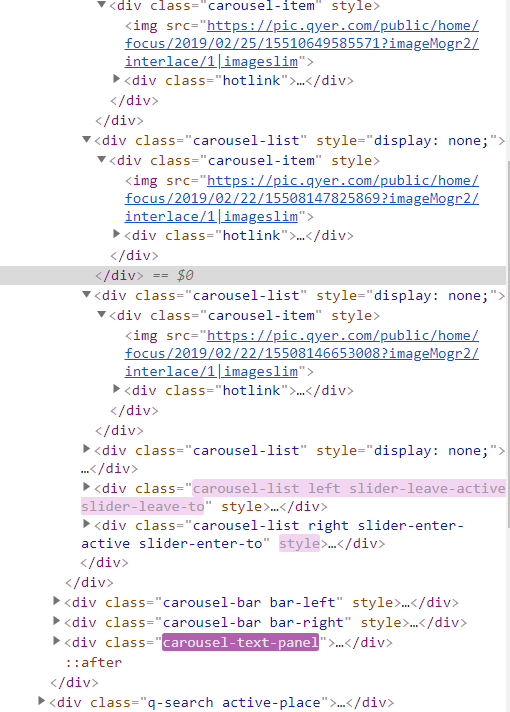
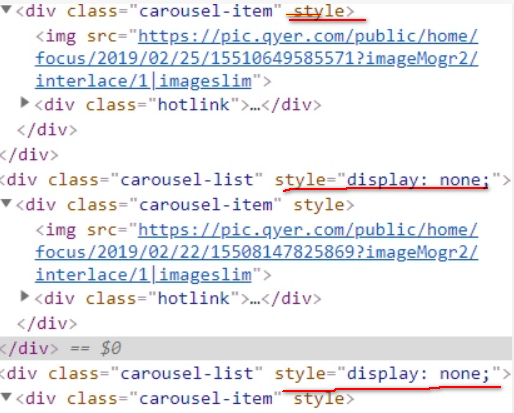
tried it himself. The style is right:0 and then change the width until it is resized, but the visual effect is still to show the content on the left side of the picture first. Is
a new feature of css3 or any other way of writing? I hope the great god will not hesitate to give me advice. Thank you