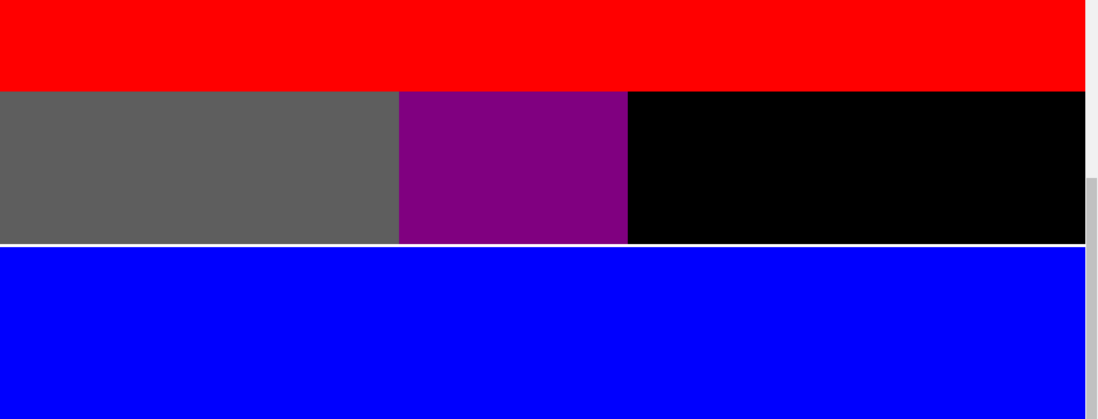
I want to do a plug-in to check whether the html element is fully rendered on the screen, so I create a deemo to write code, but there is a very strange gap, I don"t understand how it came from, so I asked.

is the white line
html is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8"/>
<link rel="stylesheet" type="text/css" href="css.css"/>
</head>
<body>
<div class="above"></div>
<div class="middle">
<div class="left"></div><div id="item"></div><div class="right"></div>
</div>
<div class="below"></div>
</body>
<script src="http://test.yyfai.club/repository/jquery.js"></script>
<script src="js.js"></script>
</html>css is as follows
*{
margin:0;
}
.above{
background-color:red;
width:1500px;
height:600px;
}
.below{
background-color:blue;
width:1500px;
height:600px;
}
.left{
background-color:-sharp5e5e5e;
display:inline-block;
width:600px;
height:200px;
}
-sharpitem{
background-color:purple;
display:inline-block;
width:300px;
height:200px;
}
.right{
background-color:-sharp000;
display:inline-block;
width:600px;
height:200px;
}
.middle{
white-space:nowrap;
}the js of that reference is as follows
$(function(){
//main
});