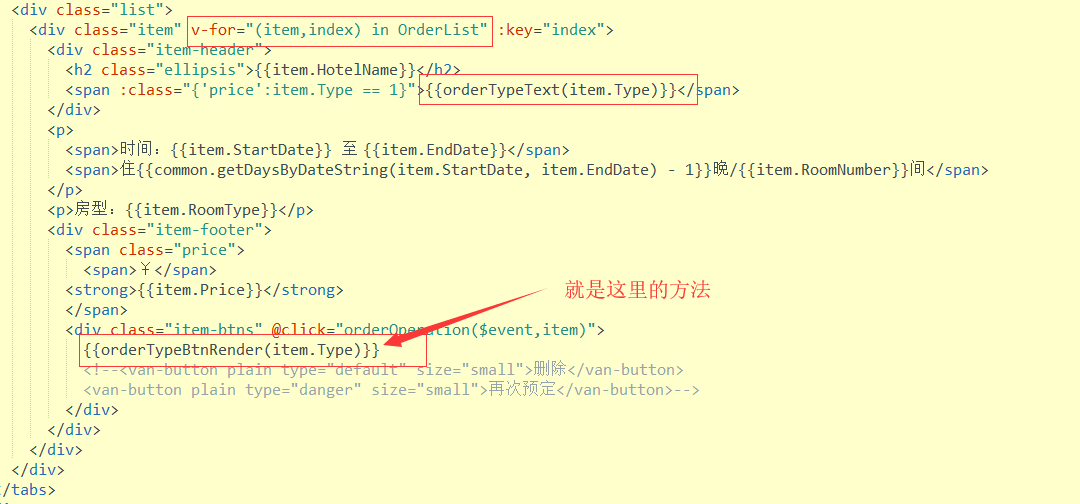
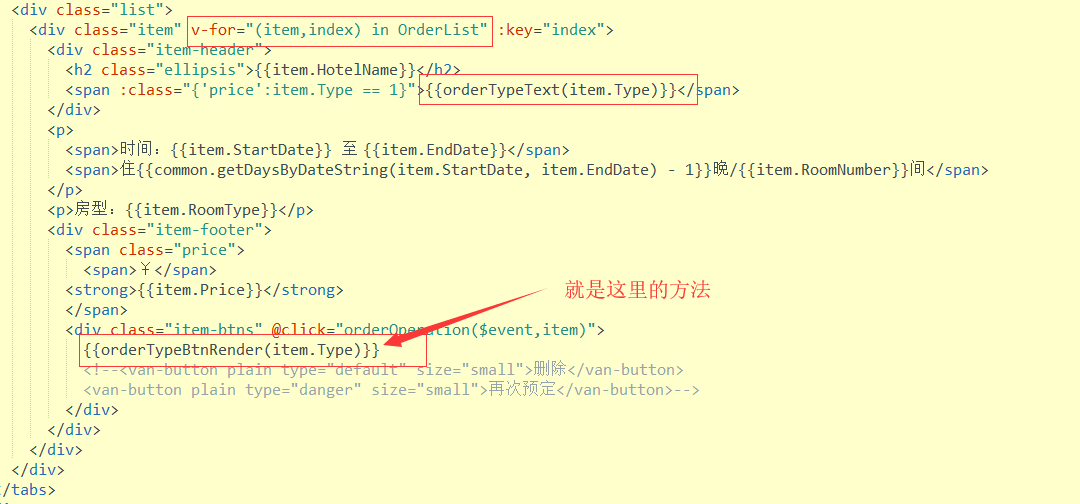
When vue uses {{xxx}} to render a page, if you write a method in method to render the page to render the page, the component cannot load it.

for example, in the figure above, there are two methods in method
orderTypeText(type){
var typeText = "";
switch(type) {
case 0:
typeText = ""
break;
case 1:
typeText = ""
break;
case 2:
typeText = ""
break;
case 3:
typeText = ""
break;
case 4:
typeText = ""
break;
}
return typeText;
},
this is used to judge the displayed text
according to the Type.
there is another method
orderTypeBtnRender(type){
var btnsText = "";
//type button
return `<van-button plain type="default" size="small"></van-button>`;
},
is used to determine what state and which button to display
the problem now is that the first method succeeds
but the second method cannot load the component
tried two methods
{{orderTypeBtnRender (item.Type)}} and vMuhtml = "orderTypeBtnRender (item.Type)"
The
cannot be displayed properly. Could you tell me how to write it?
because < van-button plain type= "default" size= "small" > deletes < / van-button >
the attribute plain type of this component, the content and the number of components are changed according to type
v-html can only be used to bind render native tags. Different type binds different buttons. You can use ide/components-dynamic-async.html-sharpad" rel=" nofollow noreferrer "> dynamic components to write
.
<component :is="btnType"></component>
// btnType van-button
Why can't I render it first?
1, {{orderTypeBtnRender (item.Type)}}
in this case, Vue treats orderTypeBtnRender (item.Type) as a text and does not parse, similar to the innerText attribute.
2, "orderTypeBtnRender (item.Type)"
this situation is similar to innerHTML, if you are a normal tag (div,p,table,span, etc.), parsing is fine, but the browser does not know what van-button is. So there's no way to explain it.
method:
A normal van-button component should look like the following:
<template>
<div>
<button v-for="(item, index) in list" :key="index">{{item.name}}</button>
</div>
</template>
<script>
export default {
name: 'VanButton',
props: {
type: String
},
data() {
return {
list: []
};
},
created() {
if (this.type === '1') {
this.list = [{name: ''}, {name: ''},{name: ''}];
} else {
this.list = [{name: ''}];
}
}
};
</script>
when used as follows, different type rendering buttons are different:
<van-button type="1"></van-button>
<van-button type="2"></van-button>
the rendering result is as follows:

Vue official tutorial address: ide/components-slots.html" rel=" nofollow noreferrer "> https://cn.vuejs.org/v2/guide...
suggest you have time to read this, basic development is not a problem, and then take a look at Vue Route,Vuex and so on.
Why don't you package the item-btns into a component, pass type to the encapsulated component, and then render it with the render function, which makes it feel better
filter is most suitable for your scenario.
ide/filters.html" rel=" nofollow noreferrer "> https://cn.vuejs.org/v2/guide...