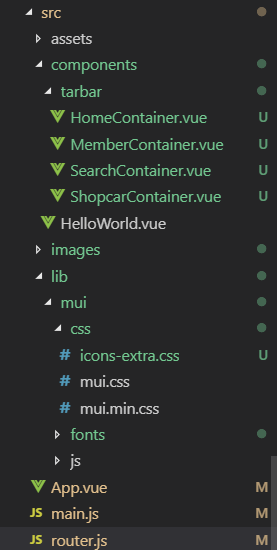
mui: shows that the relevant modules cannot be found, but I think there is no error in the path
sources of topics and their own ideas
main.js file
/ / Please paste the code text below (do not replace the code with pictures)
import Vue from "vue"
import App from "./App"
import VueRouter from "vue-router"
Vue.use(VueRouter)
import router from "./router.js"
import VueResource from "vue-resource"
Vue.use(VueResource)
import "./lib/mui/css/mui.min.css"
import "./lib/mui/css/icons-extra.css"router.js
import VueRouter from "vue-router"
import HomeContainer from "./components/tarbar/HomeContainer"
import MemberContainer from "./components/tarbar/MemberContainer"
import ShopcarContainer from "./components/tarbar/ShopcarContainer"
import SearchContainer from "./components/tarbar/SearchContainer"
var router = new VueRouter({
routes:[
{ path:"/home",component:HomeContainer },
{ path:"/member",component:MemberContainer },
{ path:"/shopcar",component:ShopcarContainer },
{ path:"/search",component:SearchContainer }
],
linkActiveClass:"mui-active" //(router-link-active)
})
export default routerthere are also mui.min.css and icons-extra.css in the file

error message
These relative modules were not found:
* ./lib/mui/css/mui.min.css in ./src/main.js
* ./lib/mui/css/icons-extra.css in ./src/main.js