problem description
now there are three problems:
first: I can"t send the profile picture along with what I said. I tried to put it directly into img.src but it didn"t work.
second: I can"t make the two simulated conversations clear, because what I sent is the innerHTML that changes the div, but the second sentence I send is also the innerHTML that changes the div, so I don"t know how to turn them into two.
third: how to get the words I send are displayed from top to bottom. I have tried to change their margins, but to no avail.
the environmental background of the problems and what methods you have tried
I asked several front-end groups, and I looked it up in the browser many times, but I couldn"t solve it.
related codes
/ / Please paste the code text below (do not replace the code with pictures)
<!doctype html>
<html>
<head>
<meat charset="utf-8">
<title></title>
<style>
-sharpphpone{
width:330px;
height:550px;
border:5px solid -sharpFFD700;
margin:80px auto 0;
position:relative;
}
-sharpcase{
width:330px;
height:50px;
border-top:2px solid -sharpccc;
position:absolute;
bottom:0;
background:-sharpEBEBEB;
}
-sharpimg1{
widht:50px;
height:50px;
position:absolute;
left:0;
bottom:0;
}
-sharpimg2{
widht:50px;
height:50px;
position:absolute;
left:0;
bottom:0;
display:none;
}
-sharptext{
position:absolute;
right:110px;
bottom:10px;
}
-sharpbut{
width:80px;
height:30px;
position:absolute;
right:10px;;
bottom:7px;
background:-sharp708090;
}
-sharpbox{
padding:5px 0;
background:-sharp7CFC00;
font-size:20px;
font-family:"";
position:absolute;
right:0;
}
-sharpbox2{
widht:auto;
background:-sharpccc;
font-size:20px;
font-family:"";
margin:50px 50px 50px 0;
position:absolute;
left:0;
padding:5px 0;
}
</style>
</head>
<body>
<div id="phpone">
<div id="box"></div><br/>
<div id="box2"></div>
<div id="case">
<img id="img1" src="img/wou.svg"/>
<img id="img2" src="img/man.svg"/>
<input id="text" type="text"/>
<input id="but" type="button" value=""/>
</div>
</div>
</body>
/*js*/
<script>
window.onload=function(){
var oImg1=document.getElementById("img1");
var oImg2=document.getElementById("img2");
var oText=document.getElementById("text");
var oBut=document.getElementById("but");
var oPhpone=document.getElementById("phpone");
var oBox=document.getElementById("box");
var oBox2=document.getElementById("box2");
low();
oImg1.onclick=show;
function show(){
oImg2.style.display="block";
oBut.onclick=function(){
oBox2.innerHTML +=":"+oText.value+"<br/>";
oText.value="";
};
};
oImg2.onclick=low;
function low(){
oImg2.style.display="none";
oBut.onclick=function(){
oBox.innerHTML +=":"+oText.value+"<br/>";
oText.value="";
};
};
};
</script>
</html>
what result do you expect? What is the error message actually seen?
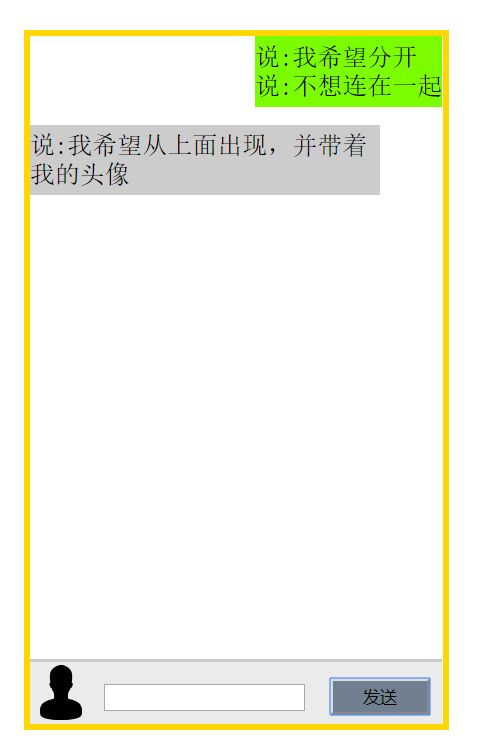
want to achieve the following effect:
:
I hope my friends can help me or provide me with an idea. I have no idea how to keep writing right now. Thank you!