this is my .eslintrc.js file
module.exports = {
root: true,
//parser: "babel-eslint",
"env": {
"browser": true,
"node": true,
"commonjs": true,
"es6": true, //es6
},
"extends": "eslint:recommended", //
parserOptions: {
"parser": "babel-eslint",
sourceType: "module",
},
plugins: [
"html", //.htmljavascript
"vue",
],
"rules": {
"quotes": [2, "double"], //
"semi": [2, "always"], //semicolons
"eol-last": 0, //
"eqeqeq": [1, "allow-null"], // === !== == null
"no-var": 2, // let const var
"no-empty": 1, //
"no-undef": 2, //
"no-alert": 2, // alertconfirm prompt
"no-unused-vars": 2, //
"no-use-before-define": 1, //
"no-console": 1 //console.log
},
"globals": { //
"document": true,
"navigator": true,
"window": true,
"Vue": true,
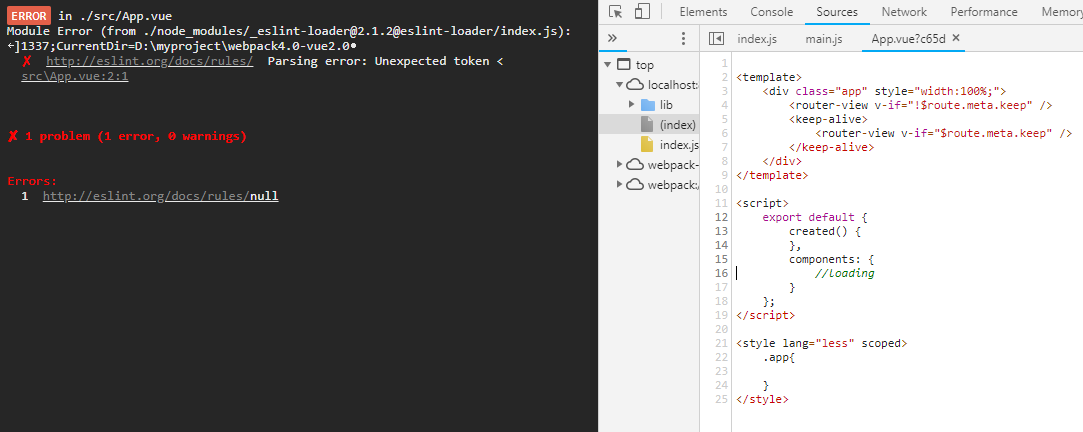
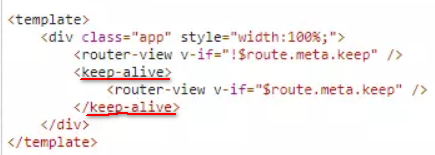
}; these errors will be reported when vue is detected.
what"s going on?