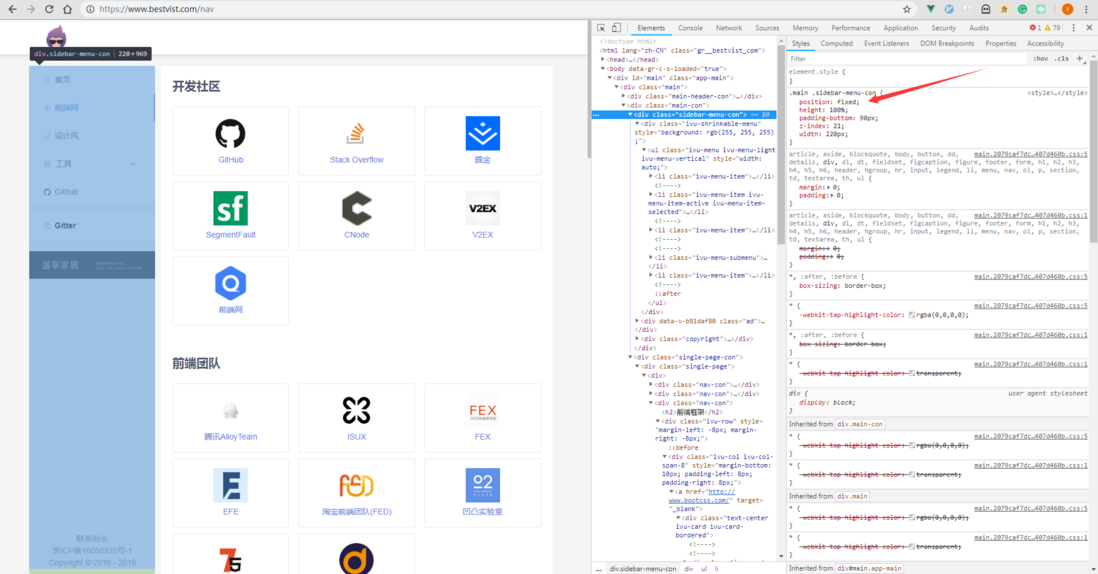
when I was looking at the layout of other people"s blogs, I found an interesting problem. Its sidebar was positioned with position:fixed, but it did not set the values of top and left. At this time, it was not positioned relative to the viewport, but relative to its parent element. I was very confused. I wonder if this usage is correct? And why is position:fixed doing this?