label: {
formatter: function (data) {
// console.log(data)
return "{til|" + data.name + "}\n{desc|" + data.data.desc + "}"
},
show: true,
rich: {
til: {
color: "-sharp000",
fontSize: 14,
align: "center",
lineHeight: 21
},
desc: {
color: "-sharp000",
fontSize: 9,
align: "center",
lineHeight: 21
}
}
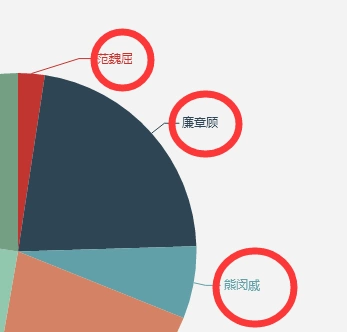
}clicking label after setting rich for the label of the pie chart cannot trigger the click event, but the pie chart can be clicked. What is the reason for this?
myChart.on("click", "series", function (data) {
console.log(data)
})