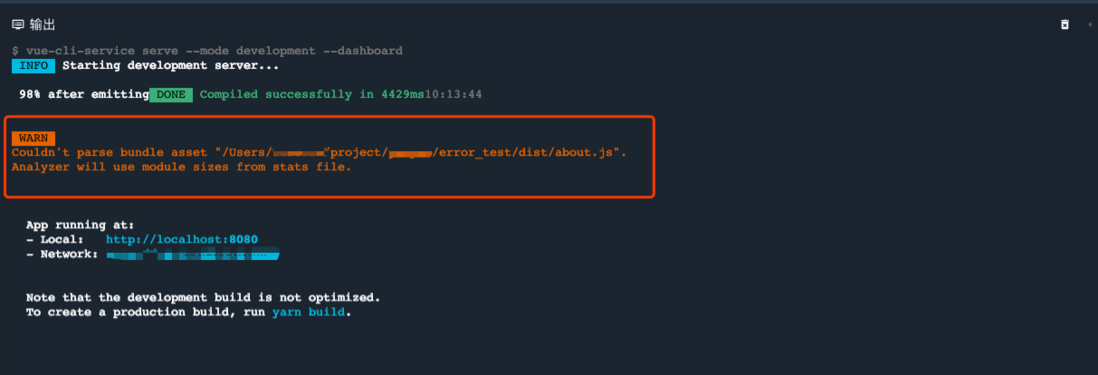
after routing laziness is loaded, the prompt on vue-ui is as follows:
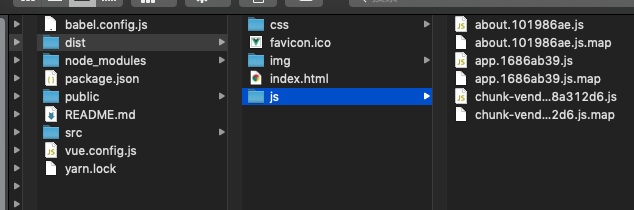
dist :
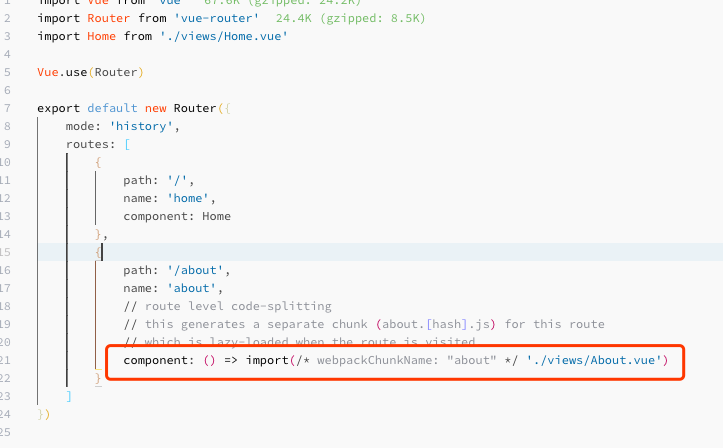
vue.config:

personally, I think it doesn"t correspond to the file found by Analyzer after lazy loading, (including directory level and hash value)
I have tried to configure webpackChunkName, but it doesn"t work. There is no such error on the command line, which is not affected for the time being, but I would like to ask why and how to solve it.