due to business needs, multiple pages need to be used. Recently, routing redirection in multiple pages has encountered a problem:
1. There are two template files, index.html and exchange.html, corresponding to two entries. Vue.config.js is configured as follows
//
pages: {
index: {
entry: "src/main.js",
template: "public/index.html",
filename: "index.html",
title: "Index Page",
chunks: ["chunk-vendors", "chunk-common", "index"]
},
exchange: {
entry: "src/exchange_main.js",
title: "exchange page",
template: "public/exchange.html",
filename: "exchange.html",
}
}, 2. The routing access address corresponding to the index entry is http://localhost:8088/-sharp/xxx. The routing access address corresponding to the
exchange entry is: http://localhost:8088/exchange.html-sharp/xxx
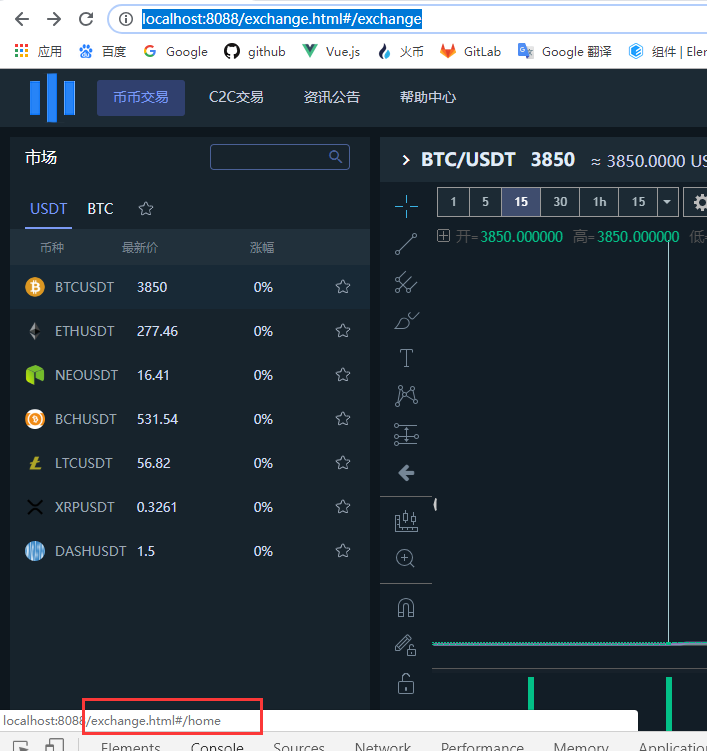
3. Here comes the problem. When I need to go back to the http://localhost:8088/-sharp/xxx page in the http://localhost:8088/exchange.html-sharp/xxx page, I use the < router-link > component to access it like this:

in http://localhost:8088/exchange.html-sharp/exchange I want to go back to the home page, so the route says:
< router-link to= "/ home" > home < / router-link > , and then it becomes like this, which causes me to go back to the home page incorrectly.
what I do now is to use the a tag to access it, such as homepage , but it"s troublesome if there are a lot of places to jump on the page
do you gods have a better way?
