How to modify the js of the web page and run it?
the js code of a web page is wrong, but I want to run this web page again, so I have to find a way to modify its js code.
its js code is in the script element and is executed when the page loads.
I have two ideas now:
1. Modify the code in the script element directly, and then refresh it without requesting a new page from the server. Instead of this modified one,
2. Write an extension to modify the error code
before the browser resolves to the error code
however, I don"t know if it can be achieved, maybe there are other ways?
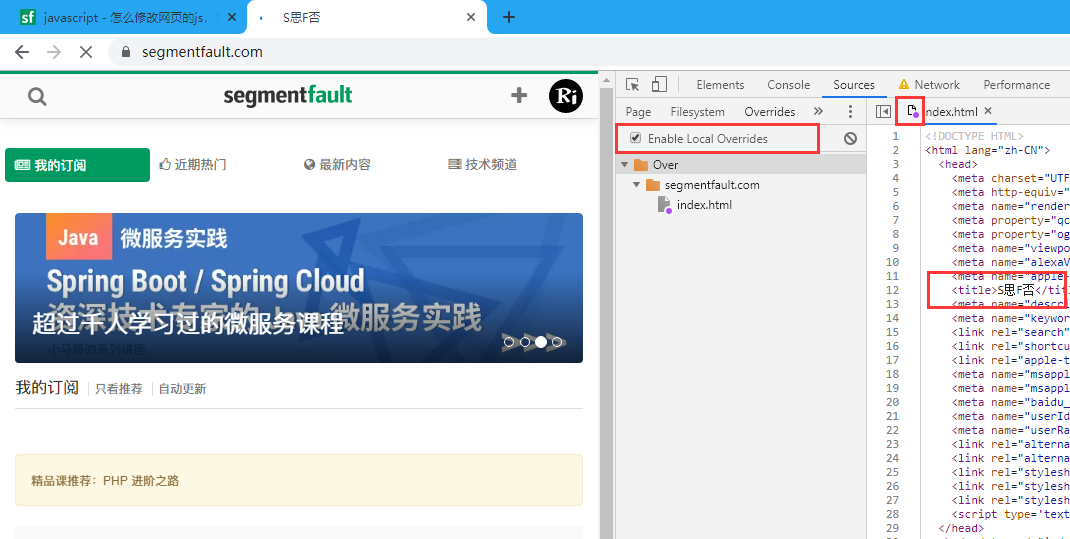
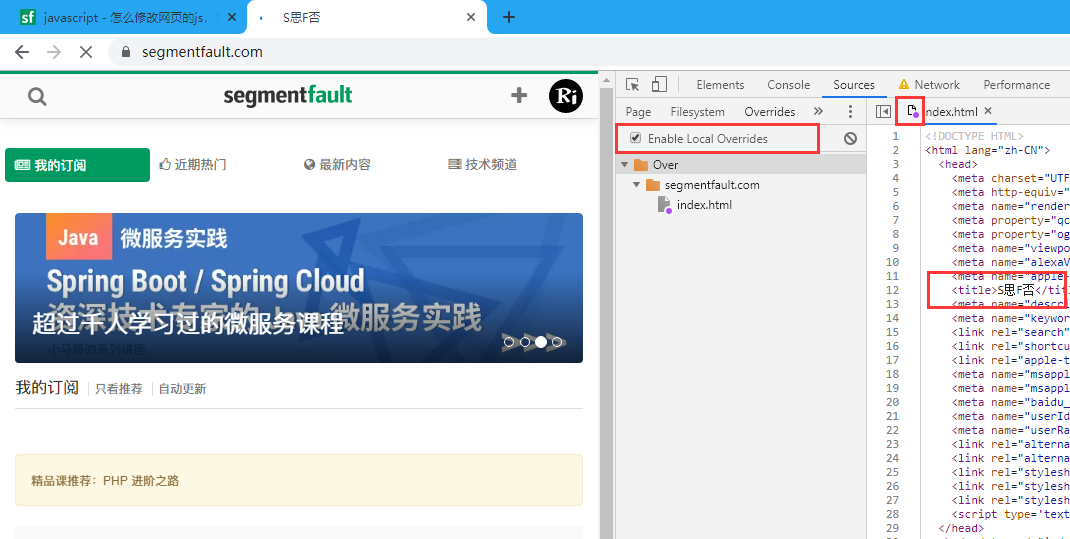
I don't see any Chrome Overrides (65 +). Let me add:
ides" rel=" nofollow noreferrer "> if you can open this link (developers.google.com)

typing new code in the console can be executed directly, but there's nothing you can do about it. Theoretically, you can empty the page and rewrite it, but considering the workload, it doesn't make sense.
http request process, including making a request-> server responding request-> receiving a response-> browser rendering.
your case. The other end of the server cannot be moved. If you move in the browser, it may be too troublesome, as @ Ostrich Bird said, so cut off the beard directly in the middle, intercept the page request you need, and replace it with your own page directly, while other requests are not intercepted.
the most appropriate thing is to use a proxy and build one with koa Or use anyproxy directly.
Man-in-the-middle attacks are possible, but considering what you're talking about, I temporarily understand that the page's code is embedded in html, not external.
I have tried some methods before, such as using scripts to execute the contents of the script before the page is loaded.
if what goes wrong in your script is a function, or something like that, you can pre-hijack the variable or function in the script through Object.defineProperty or Proxy or the like.
if you want to do a man-in-the-middle attack, you can tamper with the page before the page arrives. As mentioned above, you can use some specific proxy schemes
use charles to proxy that js file to your local file so that you can write js yourself
the last method I use is to modify the js through the firefox extension.
using Firefox's webRequest.filterResponseData API, you can modify the contents of the html file before it is rendered, so you can correct the wrong js code.
but webRequest.filterResponseData seems to be available only in Firefox, document link
think about the lifecycle in which the page opens.
see which phase can be injected into the code.
effective native code for chrome, only unexecuted and html code.