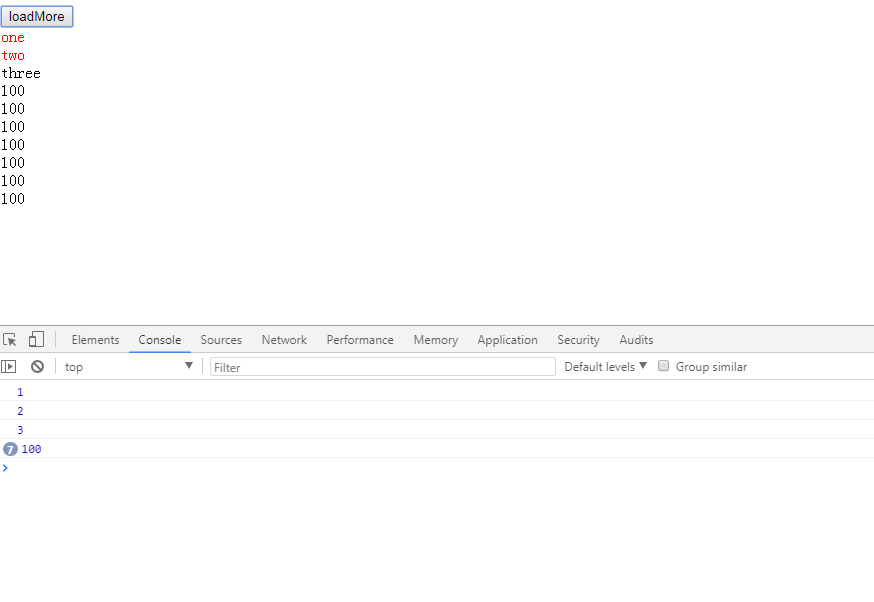
problem description
the code is as follows
the code is as follows
Let me answer. You can extract the template that will be repeatedly rendered into subcomponents, so that you can avoid the problem of function triggering repeatedly. Here is my optimized code. I hope it will be helpful to you
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue2 test</title>
<style>
.red{
color: red;
}
</style>
</head>
<body>
<div id="app">
<button @click="loadMore">loadMore</button>
<div v-for="(d, i) in data">
<item :name="d.name" :id="d.id" :favorite="favorite" :key="i"></item>
</div>
</div>
<script src="https://cdn.bootcss.com/vue/2.5.22/vue.min.js"></script>
<script>
Vue.component('item', {
props: ['name', 'id', 'favorite'],
computed: {
isFavorite: function () {
console.log(this.id)
for (let f of this.favorite) {
if(this.id == f.id)
return true
}
return false;
}
},
template: `<span :class="isFavorite ? 'red' : ''">{{name}}</span>`
})
let vm = new Vue({
el: '-sharpapp',
data: {
data: [
{
id: 1,
name: "one"
},
{
id: 2,
name: "two"
},
{
id: 3,
name: "three"
}
],
favorite: [
{
id: 1,
name: "one"
},
{
id: 2,
name: "two"
}
]
},
methods: {
// isFavorite: function (index) {
// console.log(index)
// for (let f of this.favorite) {
// if(this.data[index].id == f.id)
// return true
// }
// return false;
// },
loadMore: function () {
this.data.push(
{
id:100,
name:"100"
}
)
}
}
});
</script>
</body>
</html> this ensures that the function is triggered only when it is added

first of all, thanks for the invitation.
1. Personally, it may have something to do with the mechanism of vue. Vue listens on the bound data and renders dom when the data changes. At this time, the isFavorite method is called.
2. You can try to add an isFavorite attribute to the data by default false, and if the id of the added object is equal to this.favorite [0] .id, assign isFavorite to true.
<div v-for="(d,i) in data">
<span :class="d.isFavorite ? 'red' : ''">{{d.name}}</span>
</div>
loadMore: function () {
var obj = {
id:100,
name:"100",
isFavorite:false
}
if(obj.id == this.favorite[0].id){
obj.isFavorite:false = true
}
this.data.push(obj)
} in this way, only the newly added data is calculated, and the time complexity of the method is reduced. The downside of
is that if you only operate on the new data, your this.favorite can't be changed.
add a key value, and the key value changes to determine whether to re-render
is mainly the problem of key. If you render repeatedly, the key is added incorrectly.
in router.js, because the breadcrumb component is used in multiple pages, the breadcrumb component is referenced by nested named views: { path: Manage , name: , component: function(res) { require([ .. components common layo...
wrote an H5 page. According to the official description of Wechat jssdk, it is found that the shared icons and descriptions are invalid. the code is like this ....
In the vue-cli project, I directly introduced the particls library into index.html, and the related files are placed in the static directory . <div id="particles-js">< div> <script type="text javascript" src="s...
the data received on the server is [{ "name ": "TOM ", "age ": "16 "}, { "name ": "JACK ", "age ": "18 "}, { "name ": "marry ", "age ": "20 "}] I think there is something wrong with the loop code in html. <ul v-for="item in items"...
how to connect vue1.0 to the domed components generated by qdQQ, is invalid when index.html introduces js, and clicks on the dom node, and cannot afford to call qq ...
create filter.js in the js folder in src assets main ...
< div vFFOR = "list in item " > < span VFF bindcharacters list.user.name > list.user.name outputs the name "Xiao Hong " in the view. However, the console will report that name does not define < div > those who are familiar with angular...
as shown in the red box of the second picture, is there any recommendation for this plug-in? Thank you. the screenshot is uploaded, so let s just look at it. nothing can be found in vueawesome. ...
version: "version ": "1.1.4 ", problem description: in the table header, if you want to add the Tooltip component, if the Tooltip component does not use the slot slot, it will display normally, but when the content to be displayed is too much, using ...
just can t show it. Thank you very much for your advice. ...
Front-end Xiaobai, a company internship, needs to export all the data in the paging to the excel table. After finding the answers, you only finish exporting the data on the current page. I would like to ask how to export the data of all pages. I tried t...
use axios for registration, use graphic verification code to verify whether it is correct, cannot be verified correctly, 1. Get the graphic verification code first this.$http({ method: get , url: this.api + app platform getImgCo...
the demand has changed. Previously, you only need to submit the id array of the selected leaf node, and then you can get it directly through the official api [getCheckedKeys]. Now it is required to also pass the id of the parent node. get stuck. Many ...
as shown in the figure, I used the menu bar component of ivew in vue figure 1. I selected the content on the right side of the login log to display the contents of the login log, which is normal . then I set up a @ click route on the account profile d...
< H2 > now there is a strange situation, that is, when I use the Loadmore component, the pull-up load is not performed, only the drop-down refresh is performed. It only executes every time I change the location of the component, but after I refresh it, i...
localhost:8080 -sharp register ; register(); :localhost:8080 ?-sharp register;ajax;;localhost:8080 ?-sharp register;home : vue@;formform ...
In vue, when the account input and password input of the login page communicate between two different components, how to verify the login through axios? do you need to create a new login interface at this time? ...
I make a login interface using tabs in elementui to divide student login and teacher login <el-tabs v-model="activeName" @tab-click="handleClick"> <el-tab-pane label="" name="first"> <tabs>...
vue , pug , VaForminput , dom ...
manually adding window.onerror in 2.5 does not catch errors or how does it work? Does have to be handled in Vue.config.errorHandler ? ...