node version 10.13.0
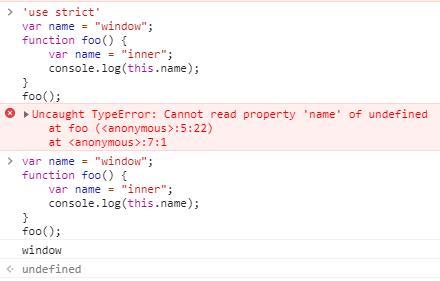
var name = "window";
function foo() {
var name = "inner";
console.log(this.name);
}
foo(); // undefined chrome 69 strict mode and non-strict mode

is the difference in strict mode? Is the strict mode of
node enabled automatically?
Thank you guys
