css:
<style>
.column {
width: 31.33%;
background-color: green;
float: left;
margin: 0 1%;
}
.column:last-child {
float: none;
overflow: hidden;
}
</style>
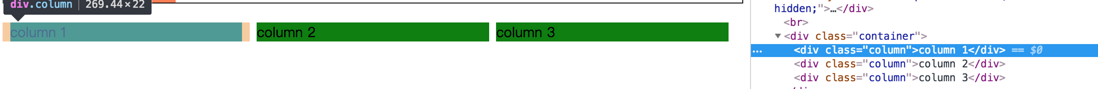
<div class="container">
<div class="column">column 1</div>
<div class="column">column 2</div>
<div class="column">column 3</div>
</div>
<ul style="float:left">
<li>111</li>
<li>111</li>
</ul>
<ul style="float:left">
<li>111</li>
<li>222</li>
</ul> the effect is as shown in the figure. Why is the gap between 1 and 2 empty and the margin between 2 and 3 collapse?