problem description
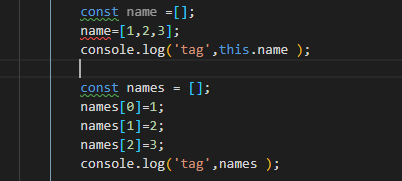
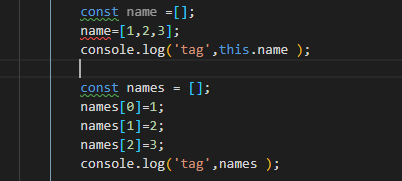
I found two ways to write const on the Internet. why is one reporting an error while the other is successful?

I found two ways to write const on the Internet. why is one reporting an error while the other is successful?

arrays store addresses, and the address points that are equivalent to directly changing the variable are the same concept as you directly reassign variables. So it will be wrong.
the following changes the elements in the array. In essence, the memory address stored by names has not changed, so it will not report an error
MDN explanation: The const declaration creates a read-only reference to a value. It does not mean the value it holds is immutable, just that the variable identifier cannot be reassigned. For instance, in the case where the content is an object, this means the object's contents (e.g.its properties) can be altered.
The concrete explanation ofis that the variable is assigned to a specific memory address after the link is compiled, and the value of the variable is the content stored at that address. Initializing a variable with const assigns the initial variable value to the specified memory address. At this point, the memory address has been determined to be unchangeable, and then the assignment will assign the variable to another address and report an error, while the value of the variable stored in the address can be modified.
const declares constants, which cannot be assigned, that is, when you const name = [] In the case of , the value of this name can only be [] , and can no longer be assigned to [1 to 2 const name 3] . If you do need a constant, you can const name = [1 to 2 hr class= 3]
const statement will prevent the modification of the variable binding to the variable itself. This means that the const declaration does not prevent modifications to variable members
the first is to assign a value to name with an array, and const declares constants.
const declaration creates a read-only reference to a value. However, this does not mean that the value it holds is immutable, but the variable identifier cannot be reassigned. For example, in the case where the reference content is an object, this means that you can change the content of the object (for example, its parameters).
const is a constant and can only be assigned when declaring
.The horizontal coordinates of echarts are not specifically marked, and the X coordinates do not have a grid to indicate. Here is a figure that specifies . js * * createChartSix() { this.$http .get(this.$api.dataChart) .then(rsp => { ...
sincerely ask for advice: < hr > I want to use node as the background to build a video streaming server. The front end is similar to Youku VOD. It can record the playback node function, and load the progress bar at any point (starting from the c...
I need to implement in a chained promise function, any function error in the middle terminates the program, and can catch the error function, and then perform different operations according to different error functions. How can the following code be imp...
I would like to ask what is wrong with this code. Thank you for your answers. ...
is doing a question on Niuke.com. I encounter a problem: to achieve the function callIt, after the call meets the following conditions 1, the returned result is the result after calling fn 2, and the call parameter of fn is all the parameters after th...
A timing examination system is triggered if the click event is triggered within 5 seconds, and if it is not triggered, the system marks the correct answer at the end of the countdown. How to implement ...
description: a regular match is given to the content of an input box, and the matching content is the product activation code. looks like this: "0C31-0B81-BB32-3094-0C31-0B81-BB32-3094 " Code: $( -sharplicenseCode ).keyup(function () { le...
1. The custom event triggers the click event of .cpcstartrefresh, but triggers 2 click events each time 2. The code is as follows: window.onmessage = function (e) { create an event object, var myEvent = document.createEvent( Event ); m...
I configured the MIME type of the file with the amr suffix in the apache configuration as application ms-download, Why it is a garbled page when opening a file in amr format using window.open in chrome, while a file in amr format can be successfully dow...
I got a set of data, which is to choose the type of question. How can I tell if I have chosen the right one answera: "Olympic Games " answerb: "Asian Games " answerc: "Paralympic Games " answerd: "University Games " id: "1772 " question: "f...
read a number, such as 521 change this number to 0521 but put it into four div separately, how to realize it? 0 < div > 5 < div > 2 < div > 1 < div > ...
react projects cannot save store? using redux, data index.js ReactDOM.render( <Provider store={store}> <Router > < Provider>, document.getElementById( root )) registerServiceWorker() actions export const SET_USER = ...
how to find all the NA characters in a HMLT page and replace it with "and invalid " with native JS ...
...
suppose there are only a.js and b.js (only two js and nothing else) b.js export A variable is used for a.js can you directly use import and export without using packaging and compilation tools such as webpack or babel can it be achieved with the h...
do the gods have plug-ins for uploading attachments in the mobile version that can also be uploaded more than one? ...
what does the code circled in the following picture mean? ...
I look at a html ui project with items such as: var apiserver = window[ apiserver ]; url = apiserver + "filterUrlController getUrlData"; I searched the whole project and couldn t find the value of window [ apiserver ]. How do you un...
In the vue-cli project, I directly introduced the particls library into index.html, and the related files are placed in the static directory . <div id="particles-js">< div> <script type="text javascript" src="s...
How does the code return only the result after the last asynchronous operation in the for loop is completed as shown in the figure? Please stop by and give me a hand. ...