how to dynamically add input boxes and buttons to trigger events bound by dynamically added buttons? Ask the master for help, thank you! The
code is as follows:
<template>
<div>
<Form
:label-width="120"
label-position="right"
>
<FormItem label=":">
<div
v-html="item"
v-for="(item,index) in list"
>
{{item}}
</div>
</FormItem>
</Form>
</div>
</template>
</FormItem>
<script lang="ts">
import { CreateElement } from "vue";
import { Vue, Component, Watch } from "vue-property-decorator";
import Axios, { AxiosResponse, AxiosError } from "axios";
import VueRouter from "vue-router";
import moment from "moment";
import _ from "lodash";
@Component
export default class Page extends Vue {
list: any = [
"<Input v-model="inputParams" placeholder="" style="width: 800px;"></Input>
<Button type="info" style="margin-left:10px;" v-on:click="addParams"></Button>"
];
html = "";
addParams() {
this.list.push(
"<br/><Input v-model="inputParams" placeholder="" style="width: 800px;"></Input>
<Button type="info" style="margin-left:10px;" @click.sync="remove($event)"></Button>"
);
}
</script>
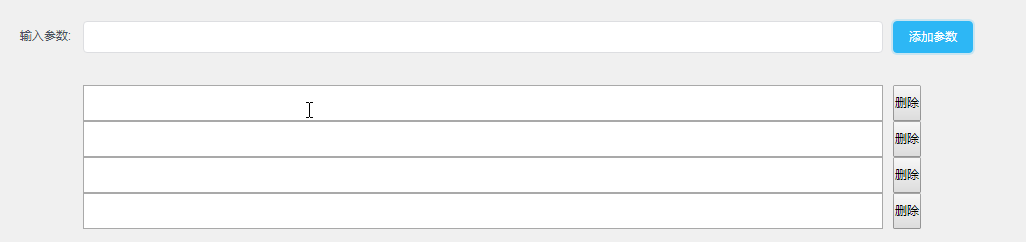
because you don"t understand what I"m trying to say, I put the picture up so that you can see a little
. 
Click add parameters, and you will dynamically add a text box and a delete button. Now I don"t know how to dynamically bind an event to the deletion.
some people on the
network say to use v-on:click, and some say to use @ click.sync to trigger the deletion event. Thank you!
