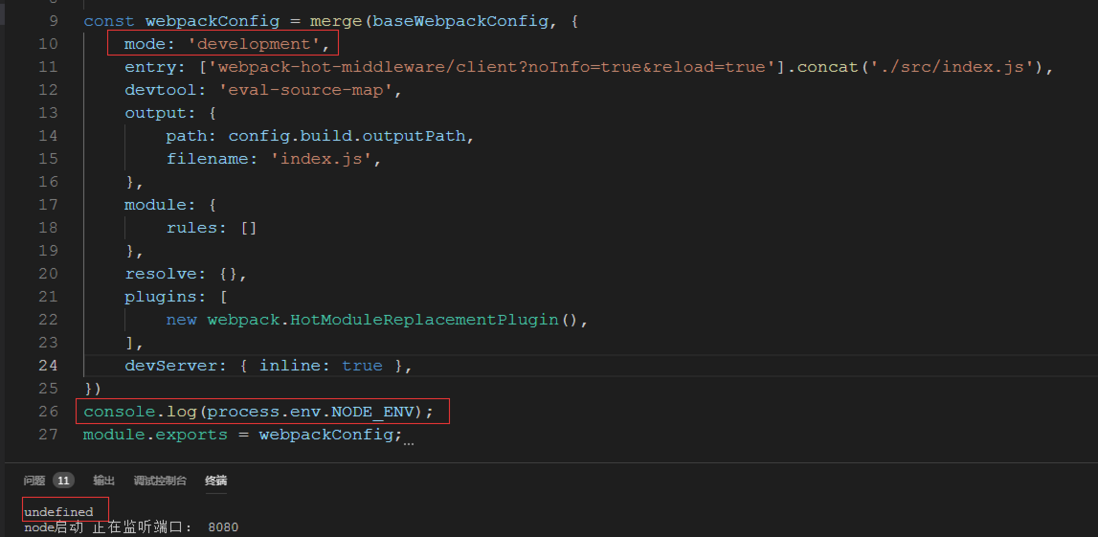
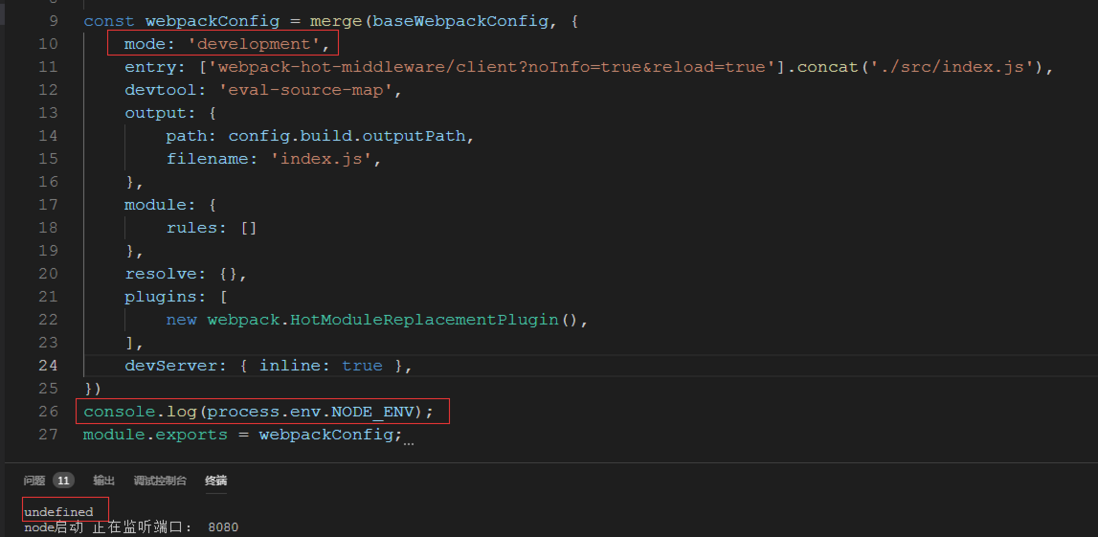
I set mode to development
but print out why it is undefined???

I set mode to development
but print out why it is undefined???

you haven't compiled webpack yet, so of course you can't get the value in the set env
of course, it is also possible that you have not configured webpack.DefinePlugin
.I have the same problem
Previous: V-model error SyntaxError: SyntaxError
Next: How to update the value of store variable in react in a component
I just updated the related dependencies of my project build : how should this situation be solved ...
webpack packaging has been configured with vue-loader, but still reported an error when packaging webpack.config.js const path = require( path ); module.exports = { entry: __dirname+" app index.js", output: { path: __dirn...
npm run dev: and the port number is still 8080, not 5555, so ask God for advice on where the problem is. node version is 8.10.0 npm version is 5.6.0 ...
.art template, the same configuration does not work in the htm template. I have seen that there is no special configuration for webpack in vue-cli. It can be used normally with node-sass and sass-loader. I don t know why I can t use it like this? web...
currently using: minChunks: (module, count) => ( count >= 2 ) you can package modules that reference more than twice; but what I want to achieve is that modules that are referenced many times package separately, rather than all in one fil...
...
eg: ifisProd{ do something for prods }else{ do something for others } webpack do something for prods There is a corresponding plug-in in gulp, which is via regular matching Filter. No corresponding plug-ins have been found i...
css file mode import . index.less is introduced into vue. After being packaged in this way, all css are global styles. Is there any way to solve this problem? if style tags are officially recommended to add scope, css encounters a problem that css...
I am a novice. According to the tutorial, I can t create a bundle.js file. I don t know what s wrong. I am using partial installation bundle.js has been unable to generate under the webpack,public folder ...
there are common.js and env.js, as well as base.scss coming in through require. There is also a Jquery HtmlWebpackPlugin 1.common.jsenv.jsJSbase.scsscss2.JSJquery 3. Is there any way to package public files separately, Jquery and common,env separ...
in general, take the html file as the entry, automatically find dependent images, css and js, and then name and package them with hash. The referenced images of the new html file, css and js, will be changed to the new name with the hash code. I have ...
SplitChunksPlugin s configuration item maxInitialRequests defaults to 3 and maxAsyncRequests defaults to 5 my understanding is that a module, in the whole packaging process, if the maximum number of Synchronize import is 3 and the maximum number of a...
there are now two entry files --src |--- a.js |--- b.js a.js class Test{ constructor(){ this.a = 123; } show = ()=>{ console.log(this.a) } } export default new Test(); b.js import ". a" webapck...
at present, I intend to make my own VUE component library, so I use webpack4.8.3 as a build tool from scratch, but the built component library files can be used normally in projects built by webpack4.8.3, but they cannot be used in projects built by web...
const validateSchema = process.webpackModule.validateSchema; ^ TypeError: Cannot read property validateSchema of undefined at Object. (E:wampwamp64wwwKaoyannode_moduleswebpack-clibinconvert-argv.js:7:46) webpackconfig.js const webpack = requir...
as described in the title ...
https: medium.com webpack we. read this English article and didn t understand the meaning at all. It is said that the relationship between Chunk in the previous CommonsChunkPlugin is a parent-child relationship, which does not exist in splitChunk. ...
because the DatePicker in iviewui needs extension operations, but the size of the main.js file generated by adding the transform-object-rest-spread plug-in increases several times .babelrc as follows { "presets": ["env"], "...
Packaging error occurs after upgrading project files to modify webpack.config.js, with webpack4.* ERROR in multi (webpack)-dev-server client?http: localhost:8080 . src Module not found: Error: Can t resolve . src in F: HappyMmall mall @ m...
"wds ": Invalid configuration object. Webpack has been initialised using a configuration object thatdoes not match the API schema. configuration.module.rules [1] .use should be one of these: non-emptystring | function | object {loader?, options?, ...