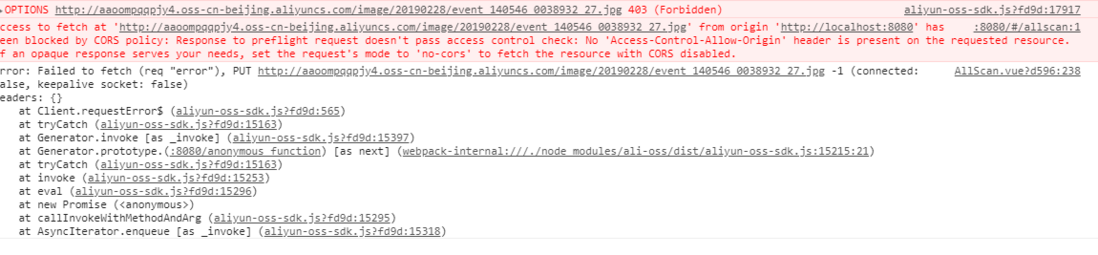
as shown in the figure, there seems to be a cross-domain problem locally. Throw exceptions all the time.
import OSS from "ali-oss"
var OSS = require("ali-oss");
const client =new OSS({
region: self.oss.ossEndPoint,
accessKeyId: self.oss.ossAccessKeyId,//id
accessKeySecret: self.oss.ossAccessKeySecret,//id
bucket: self.bucketImage
})
return new Promise((resolve,reject)=>{
client.multipartUpload(name,fileItem.file,{
progress: function* (percentage, cpt) {
self.percentage = percentage
}
})
.then((results) => {
//
const url = self.getFileUrl(results.name);
console.log(url);
resolve(url);
})
.catch((err) => {
console.log(err);
})
})