first explain the problem:
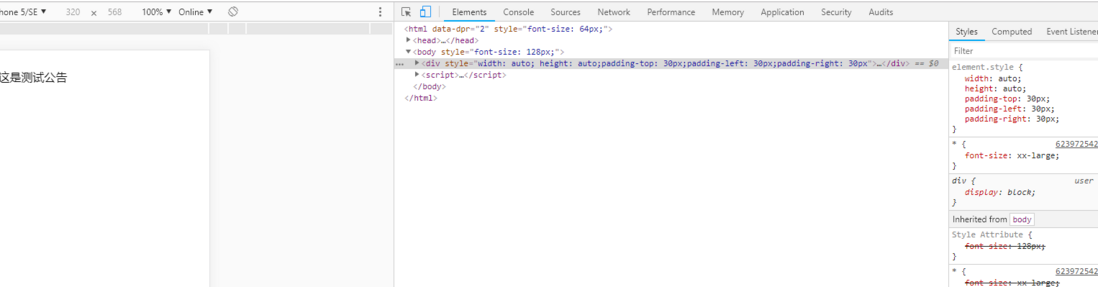
androidApp has a front-end h5 system announcement page embedded in it, which is generated by a more template H5 page. I don"t know exactly how it was generated (I am the front end). Then, after the generation, I directly open the page locally as follows:
app:
as shown in the figure above. I have tried all kinds of methods, but can"t solve the problem of smaller font.
in addition, it seems to be particularly normal on ios. I also added some common adaptations to the template (mainly meta tags), as follows:
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta http-equiv="X-UA-Compatible" content="edge" />
<meta name="renderer" content="webkit">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">also introduced a previously used js plug-in for screen adaptation. All are invalid.
I personally feel that this is a problem with android, but I don"t understand android. I don"t know if there is any setting that can solve it. Is there any partner who knows the reason?