
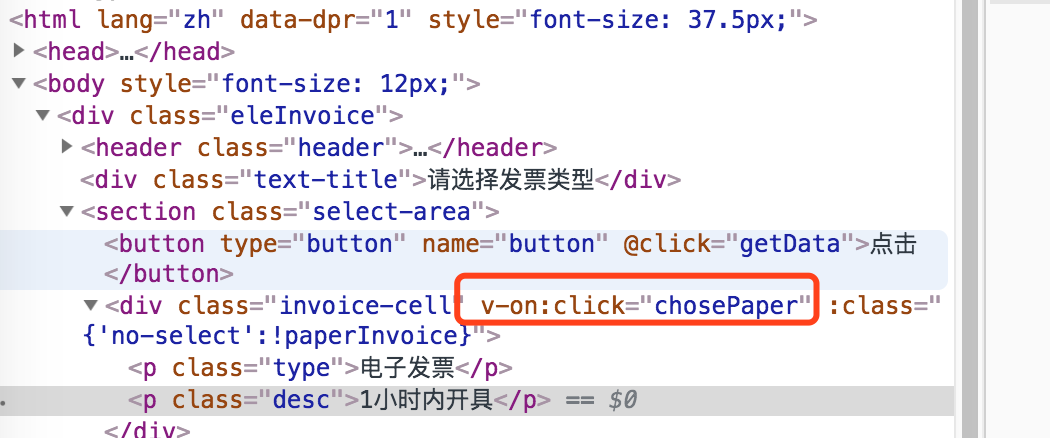
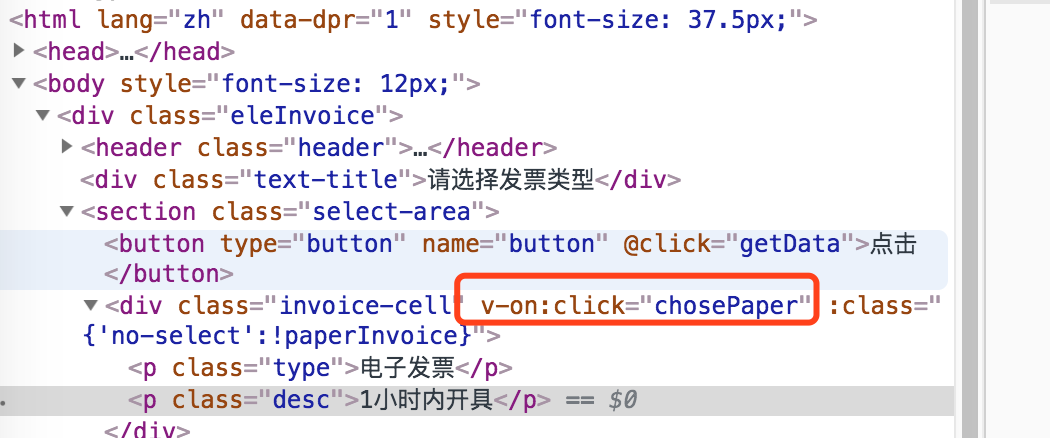
if you write a single page on the phone in a html, but as shown in the figure above, @ click is parsed into a string, causing the click method to become invalid. Ask for the boss"s answer, thank you.

if you write a single page on the phone in a html, but as shown in the figure above, @ click is parsed into a string, causing the click method to become invalid. Ask for the boss"s answer, thank you.
-sharpapp will resolve
html:
<div id="demo">vue vue!</div>
js:
var vm = new Vue().$mount(document.querySelector('-sharpdemo'));
<=>
var vm = new Vue({
el:"-sharpdemo"
});
in this way, vue will parse your events, attributes, instructions, etc., written in the root element.
Update: brother upstairs is right
your v-grammars are the dsl of vue, either with vue-loader in the .vue file, or with his runtime parsing
if you want to simply use it in .html, you need to introduce another vue.min.js
if it helps you, please upvote or adopt ~
I have defined two < input > input boxes in Vue component. I want to bind the value of these two input boxes to the parent component with v-model, but I have only found a way to bind one. What should I do if I bind two each? the following code changes...
normal code (no if): issue:function(){ this.result = []; for(var i=0;i<this.formData.length;iPP){ let obj = { questionUid:this.formData[i].questionUid, id questionType:this.formData[i].questionType, 1...