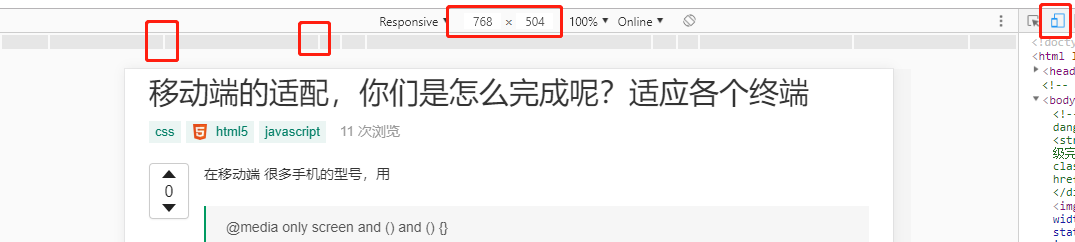
the models of many mobile phones on mobile, use
@ media only screen and () and () {}
to achieve, but how to know the screen width of various mobile phones? Every time I adjust it, I find that there is always a wrong style on the phone, and some phones are not full of screens and are ugly.
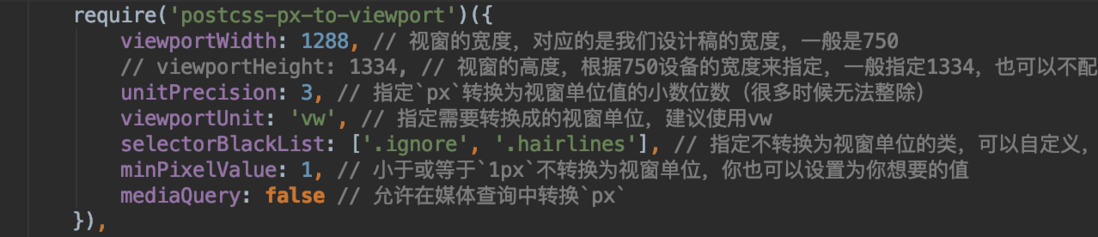
I am using rem before I found a feeling on the Internet is not very good, I heard that Taobao a set of rem adaptation is not bad.
how do you accomplish your mobile adaptation?
@media only screen and (min-width: 100px) and (max-width: 370px) {}
@media only screen and (min-width: 370px) and (max-width: 390px) {}
@media only screen and (min-height: 610px) and (max-height: 650px) {} I wrote these three, which should be wrong, because I can control two different models of mobile phones in one. Please teach me how to write this
@ media, and thank you for the model of the phone.