I would like to try to use the setInterval () method with the rgb () value to see if the animation effect that changes over time can be achieved.
the code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Page Title</title>
<style>
*{
margin: 0;
padding: 0;
}
-sharpbox{
margin: 0 auto;
margin-top: 200px;
width: 200px;
height: 200px;
background-color: rgb(0, 0, 0);
}
</style>
</head>
<body>
<div id="box"></div>
<script >
var div = document.getElementById("box");
var color = document.defaultView.getComputedStyle(box,null);
document.write(color.backgroundColor);
// div.style.backgroundColor = "blue";
var i = 0;
var newColor = "rgb(i,i,i)";
// div.style.backgroundColor = "rgb(0,i,0)";
function addg(){
i += 10;
div.style.backgroundColor = "rgb(i,i,i)";//
// document.write(color.backgroundColor);
console.log(i);
console.log(color.backgroundColor);//000
}
setInterval("addg()",100);
</script>
</body>
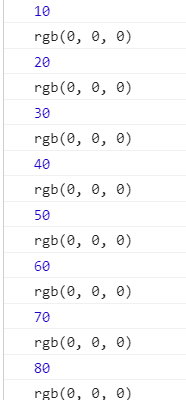
</html> print in the console and find that I can increase normally, but the RGB value is always 0. This is why.
Whoa, please do not hesitate to comment