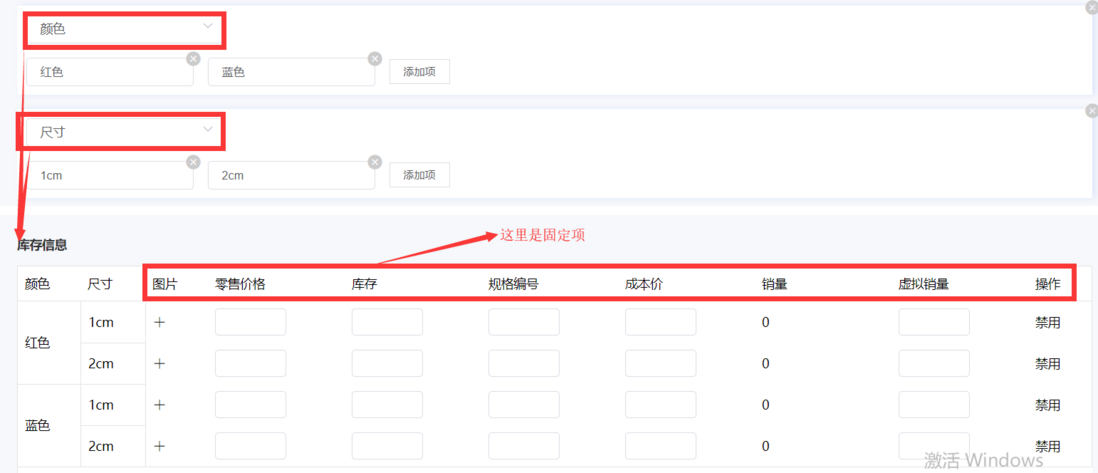
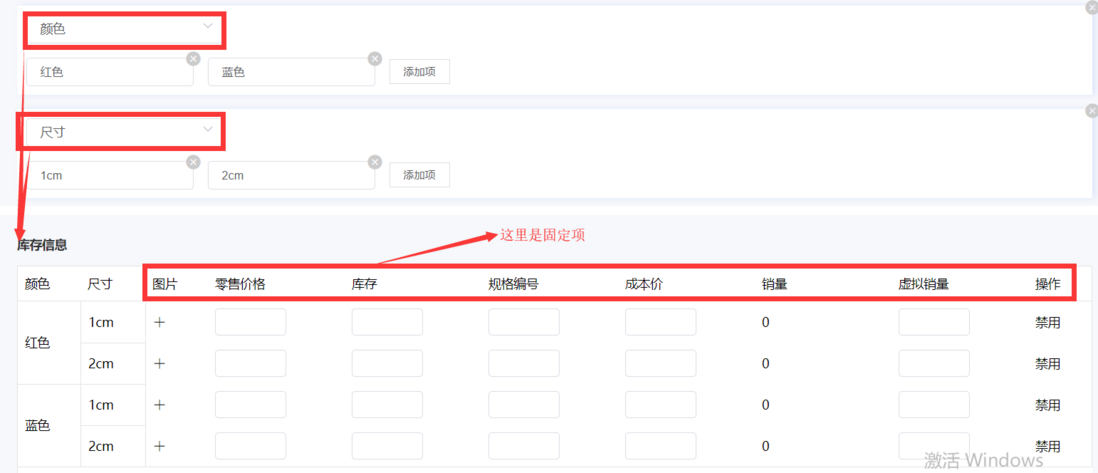
encountered using vue to make merchandise sku at work, similar to the following figure:

now that I don"t know if I"m using v-model, how do I get the value of input in each column in table?
the existing structure is as follows: Code demonstration

the existing structure is as follows: Code demonstration
https://github.com/zaxlct/vue...
reference ready-made library
has the landlord solved it?
has the landlord solved it?
my jsfiddle.net can't be opened. Can you provide the code
Why don't you use el-table when you use el-input