template lang="html">
<div class="seller-contianer" >
<div class="a" ref="a">
aaaa
</div>
<div class="BScroll-warpper" ref="scroll">
<div class="seller-all">
<div class="seller-top">
<h1 class="name">{{seller.name}}</h1>
<div class="countAbout">
<star class="star" :size="36" :score="seller.score"></star>
<span class="ratingCount">({{seller.ratingCount}})</span>
<span class="sellCount">{{seller.sellCount}}</span>
</div>
<div class="priceAbout">
<div class="pleft">
<p class="title">
<p class="price">{{seller.minPrice}}<span class="font"></span>
</div>
<div class="pright">
<p class="title">
<p class="price">{{seller.deliveryPrice}}<span class="font"></span>
</div>
<div class="pright">
<p class="title">
<p class="price">{{seller.deliveryTime}}<span class="font"></span>
</div>
</div>
</div>
<div class="space">
</div>
<div class="announcement">
<h1 class="title"></h1>
<p class="content">{{seller.bulletin}}
<ul class="active-warpper" v-show="seller.supports && seller.supports.length">
<li class="active" v-for="(item, index) in seller.supports " :key="index">
<span class="icon" :class="icon[item.type]"></span>
<span class="acontent">{{item.description}}</span>
</li>
</ul>
</div>
<div class="space">
</div>
</div>
</div>
</div>
</template>
<script>
import star from "../star/star.vue";
import BScroll from "better-scroll";
export default {
data() {
return {
icon: ["decrease", "discount", "special", "invoice", "guarantee"]
};
},
mounted() {
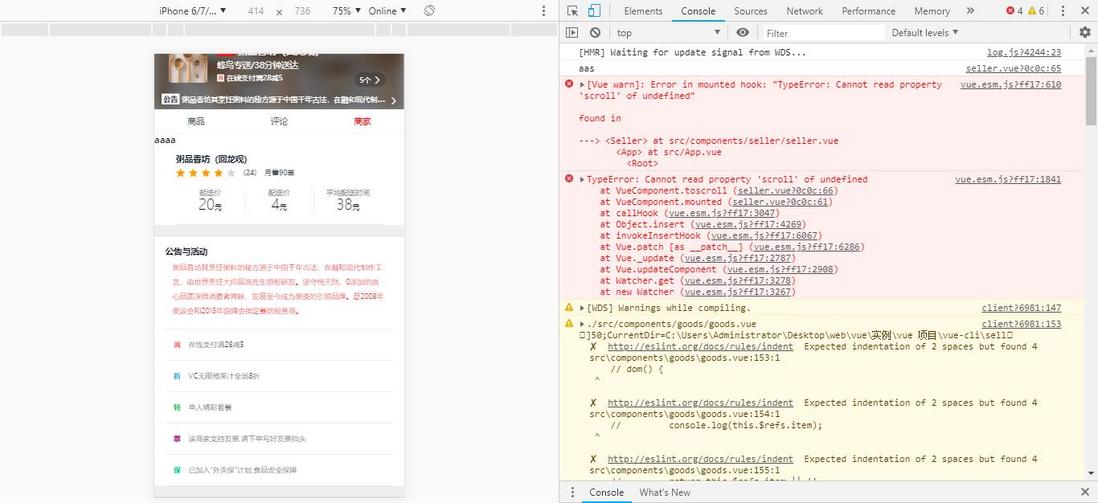
// this.toscroll();
},
methods: {
toscroll() {
console.log("aas");
// console.log(this.refs.onescroll);
console.log(this.refs.a);
// this.scroll = new BScroll(this.refs.scroll, {
// click: true
// });
// console.log(this.scroll);
}
},
components: {
star
},
props: {
seller: {
type: Object
}
},
watch: {
seller() {
this.$nextTick(() => {
this.toscroll()
});
}
}
};
</script> Why undefined when mounted runs this.toscroll ()

while running this.toscroll () on watch has no response at all whether it can"t watch seller () or why
