1, which is the value of the first component
2

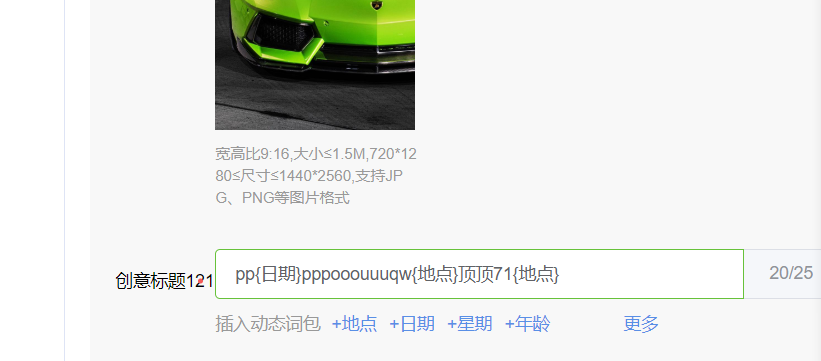
3. Click the code of the word package
cibaoAction (val) {
//
if (this.currentModel.title.includes(val)) {
return;
}
console.log(val)
var elInput = document.getElementById("title");
var startPos = elInput.selectionStart;
var endPos = elInput.selectionEnd;
if (startPos === undefined || endPos === undefined) return
var txt=elInput.value;
var result = txt.substring(0, startPos) + "{" + `${val}` + "}" + txt.substring(endPos);
console.log(elInput.value,txt)
let str = eval("/" + "}" + "/ig");
let mac = this.currentModel.title.match(str);
if (mac != null && mac.length >= 2) {
this.$message.error("");
return;
}
this.currentModel.title=result;
}how to solve this? does anyone have a similar problem?

