<template lang="html">
<div class="a">
<div class="goods-container">
<div class="goods-left" ref="leftScroll">
<ul>
<li class="goods-left-list" :class="{"active":currentIndex===idex}" v-for="(item,idex) in goods" :key="item.name" @click="tofood(idex)">
<span class="text border-1px">
<span class="icon" v-if="item.type>0" :class="icon[item.type]"></span>{{item.name}}
</span>
</li>
</ul>
</div>
<div class="goods-right" ref="rightScroll">
<ul>
<li class="goods-right-wrapper iconclass " v-for = "item in goods " :key="item.name" ref="item">
<h1 class="goods-title">{{item.name}}</h1>
<ul>
<li class="goods-item border-1px"
v-for = "food in item.foods"
:key="food.name"
@click="getfoodinfo(food, $event)"
>
<img :src="food.icon" alt="" class="goods-icon">
<div class="goods-content">
<h1 class="goods-name">{{food.name}}</h1>
<p class="goods-description">{{food.description}}
<p class="goods-sell">:{{food.sellCount}}<span class="goods-sell-rating"> {{food.rating}}%</span>
<p class="goods-price">
<span class="goods-price-one-icon"></span><span class="goods-price-one">{{food.price}}</span><span v-show="food.oldPrice" class="goods-price-two-icon"></span><span v-show="food.oldPrice" class="goods-price-two">{{food.oldPrice}}</span>
</div>
<div class="goodsControl-wrapper" >
<transition><goodsControl :food="food" @getdom="getdom" ></goodsControl></transition>
</div>
</li>
</ul>
</li>
</ul>
</div>
<shop :seller="seller" :goods="goods" ref="shop"></shop>
<food :foodInfo="foodInfo" @getdom="getdom" ref="foodInfoShowDom"></food>
</div>
</div>
</template>
<script>
import BScroll from "better-scroll";
import shop from "../shop/shop.vue";
import goodsControl from "../goodsControl/goodsControl.vue";
import food from "../food/food.vue";
export default {
data() {
return {
goods: [],
icon: ["decrease", "discount", "guarantee", "invoice", "special"],
listHeight: [],
scorllY: 0,
foodInfo: {}
};
},
created() {
this.getGoods();
},
mounted() {
this.scrollall();
// this.getItemHeight();
// this.$nextTick(() => {
// this.getItemHeight();
setTimeout(() => {
this.getItemHeight();
});
// });
},
updated() {
// this.getItemHeight();
//
// getItemHeight() watch
},
methods: {
getGoods() {
this.$http.get("/api/goods").then(result => {
if (result.body.errno === 0) {
this.goods = result.body.data;
}
});
},
getfoodinfo(food, event) {
this.foodInfo = food;
this.$refs.foodInfoShowDom.show();
},
// foodInfoShow() {
// this.$refs.foodInfoShowDom.show()
// }
scrollall() {
this.leftScroll = new BScroll(this.$refs.leftScroll, {
click: true
});
this.rightScroll = new BScroll(this.$refs.rightScroll, {
click: true,
probeType: 3
// 3
});
this.rightScroll.on("scroll", (pos) => {
this.scorllY = Math.abs(Math.round(pos.y));
});
// this.rightScroll.on("scroll", (pos) => {
// });
},
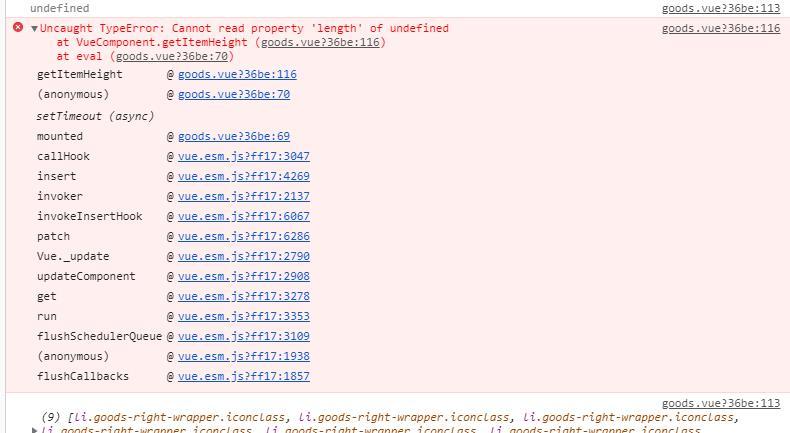
getItemHeight() {
// 0
let item = this.$refs.item;
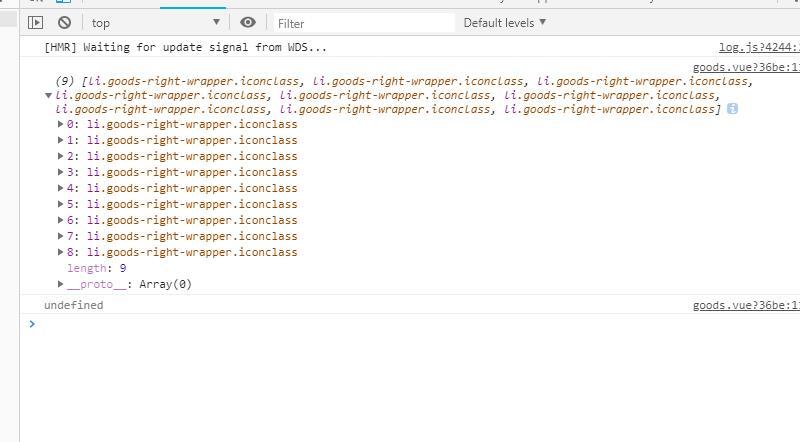
console.log(item);
let height = 0;
this.listHeight.push(height);
for (var i = 0; i < item.length; iPP) {
height += item[i].clientHeight;
// height += item[i].style.height;
this.listHeight.push(height);
}
},
tofood(index) {
let item = this.$refs.item;
let el = item[index];
this.rightScroll.scrollToElement(el, 300, 0, 0);
},
getdom(dom) {
this.givedom(dom);
},
givedom(dom) {
this.$nextTick(() => {
this.$refs.shop.getdom(dom);
});
}
},
components: {
shop,
goodsControl,
food
},
computed: {
currentIndex() {
for (var i = 0; i < this.listHeight.length; iPP) {
let h1 = this.listHeight[i];
let h2 = this.listHeight[i + 1];
if (!h2 || (this.scorllY >= h1 && this.scorllY < h2)) {
return i;
}
}
return 0;
}
},
props: ["seller"]
};
</script>
<style lang="stylus" scoped>
@import "../../common/stylus/mixin.styl"
.a
position: absolute;
width: 100%
top: 172px
bottom: 0px
.goods-container
display: flex
position: absolute;
width: 100%
top: 0px
bottom: 46px
overflow: hidden
.goods-left
overflow: hidden
flex: 0 0 80px
// width
width: 80px
background-color: -sharpf3f5f7
.goods-left-list
display: table;
width: 56px
height: 54px
padding: 0 12px
&.active
background-color: white
margin-top: -1px
border-none()
.text
display: table-cell
vertical-align: middle;
font-size: 12px
color: black
border-1px( rgba(7,17,27,0.1) )
height: 14px
.icon
display:inline-block
background-size:100% 100%
background-repeat: no-repeat;
vertical-align: top
margin-right: 2px
width:12px
height:12px
&.decrease
bg-image(decrease_3)
&.discount
bg-image(discount_3)
&.invoice
bg-image(invoice_3)
&.special
bg-image(special_3)
&.guarantee
bg-image(guarantee_3)
.goods-right
overflow: hidden
flex: 1
.goods-right-wrapper
.goods-title
height: 26px
width: 100%
padding-left: 12px
border-left: 2px solid -sharpd9dde1
background-color: -sharpf3f5f7
font-size: 12px
line-height:26px
.goods-item
display: flex
position: relative;
margin: 18px
padding-bottom: 18px
border-1px( rgba(7,17,27,0.1) )
&:last-child
border-none()
.goods-icon
flex: 0 0 60px
margin-right: 10px
width: 63px
height: 63px
.goods-content
flex: 1
margin-top: 2px
.goods-name
margin-bottom: 8px
font-size: 14px
color: rgb(7,17,27)
font-weight:700
.goods-description
margin-bottom: 8px
font-size: 12px
color: rgb(147,153,159)
font-weight:500
.goods-sell
margin-bottom: 3px
font-size: 10px
color: rgb(147,153,159)
font-weight:500
.goods-sell-rating
margin-left: 12px
.goods-price
font-size: 10px
line-height: 24px
color: rgb(147,153,159)
.goods-price-one-icon
vertical-align: middle;
color: red
.goods-price-one
vertical-align: middle;
font-size: 14px
color: red
font-weight: 700
.goods-price-two-icon
margin-left: 8px
text-decoration: line-through
.goods-price-two
text-decoration: line-through
font-weight: 700
.goodsControl-wrapper
position: absolute;
bottom: 18px
right: 0
</style>

Quick switch print is an array stay print is undefined