problem description
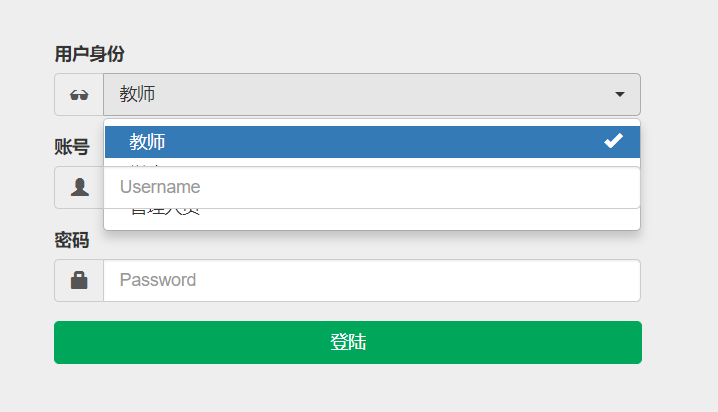
use bootstrap-select as the drop-down box, which is somehow blocked by the input box below.
related codes
<div class="container container-small">
<form action="/tea/login.action" method="post">
<div class="form-group">
<label></label>
<div class="input-group" style="overflow: visible;">
<div class="input-group-addon">
<span class="glyphicon glyphicon-sunglasses" aria-hidden="true"></span>
</div>
<select id="usertype" style="overflow: visible;" name="usertype" class="selectpicker show-tick form-control"
data-live-search="false">
<option value="0"></option>
<option value="1"></option>
<option value="2"></option>
</select>
</div>
</div>
<div class="form-group">
<label></label>
<div class="input-group">
<div class="input-group-addon">
<span class="glyphicon glyphicon-user" aria-hidden="true"></span>
</div>
<input type="text" class="form-control" name="userId" placeholder="Username">
</div>
</div>
<div class="form-group">
<label></label>
<div class="input-group">
<div class="input-group-addon">
<span class="glyphicon glyphicon-lock" aria-hidden="true"></span>
</div>
<input type="password" class="form-control" name="password" placeholder="Password">
</div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-block"></button>
</div>
</form>
</div>Occlusion is as follows

is there a front-end god who can help you solve the problem
