How vue-router calls a method declared in another component
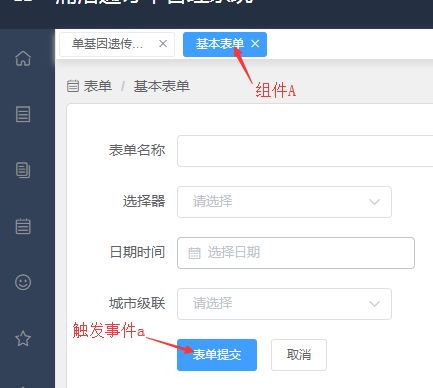
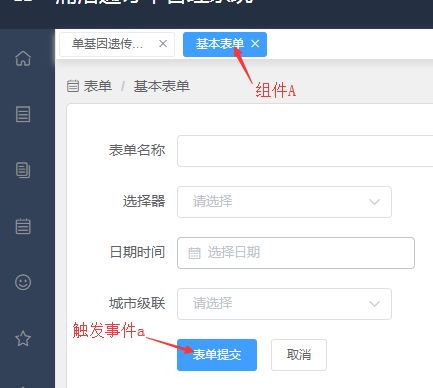
Project uses vue-router , there are component An and component B, the label < router-view > shows component A, and there is an event an in component A that makes the content displayed in < router-view > become component B. how to call event b declared in component B in event an of component A.
< hr >
component A event a closes component A (basic form), < router-view > display changes to component B (single gene inheritance...). To execute event b
in
component B immediately after the display content becomes component B.

B

is this feature feasible? I hope to have an idea.
< hr >
Update (2Accord 25) :
A
<template>
<h1>A</h1>
<button v-on:click="funcA"></button>
</template>
<script>
export default{
methods: {
funcA(){
console.log("A-");
this.$emit("eventCall");
}
}
}
</script>
<template>
<router-view ref="currentView" v-on:eventCall="callB"></router-view>
</template>
<script>
export default{
methods: {
callB(){
console.log("callB");
this.$refs.currentView.funcB();
}
}
}
</script>
B
<template>
<h1>B</h1>
</template>
<script>
export default{
methods: {
funcB(){
console.log("B-");
alert("");
}
}
}
</script>
< hr >
however, when the parent component calls the method in ref, the current ref is component An and cannot get component B. The attempt failed.
if you just want to call a simple method that has no data exchange, directly import, and then call the object from the import in the methods of the component. I don't know if I understand it correctly.
one way is to make a judgment when using the vuex,b component created. If xxx is true, one of the methods in b is executed, and the data is taken from the vuex. The
a component updates the data status and changes the xxx to true after triggering an event, and then routes to component b to solve the problem you are talking about.
if you don't feel the need to use vuex, there is also a method of component communication combined with url. There are still many similar methods
in fact, the essence of this matter is that the route has changed
you can use
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// confirm
// `this`
//
},
beforeRouteUpdate (to, from, next) {
//
// /foo/:id /foo/1 /foo/2
// Foo
// `this`
},
beforeRouteLeave (to, from, next) {
//
// `this`
}
}
determine whether to jump from an in the beforeRouteEnter hook of the b component
if so, trigger the form submission
is now a curve-saving method, which can realize the demand but run counter to the business logic.
is the router-view binding key value within the parent component, corresponding to a random number that makes the route think that it is another new component each time the route changes, thus reloading component B, triggering the hook created in component B, and calling method b.
<template>
<router-view :key="key"></router-view>
</template>
<script>
export default{
computed: {
key(){
return this.$route.name !== undefined ? this.$route.name + +new Date() : this.$route + +new Date()
}
}
}
</script>
B
<template>
<h1>B</h1>
</template>
<script>
export default{
methods: {
funcB(){
console.log('B-')
alert("")
}
}
created: function(){
this.funcB()
}
}
</script>
< hr >
the above implementation is bug. Each time a component in router-view is switched to component B, funcB () is called. The original intention of
is to trigger the event an in component A. When the component in router-view switches to component B, it calls funcB () .
hasn't been solved perfectly yet. We won't update it until we find a perfect solution.