is like this, I encountered a demand, is to use Cascader to write dynamic loading secondary, but I do not know how to use active-item-change events, but also because to obtain data, for example, there is an interface is used by other pages (A), but I want to call it on the (B) page, but I do not want to write the same interface method, the interface is set in Api, about how to do? The code looks something like this:
//tabs.js
import axios from "axios";
export functin tabslist(){
}
//A.vue
import {tabslist} from "api/tabs"
//
//B.vue
//A.vueA.vue??another problem is the dynamic secondary loading of Cascader, because all the data from other pages are combined.
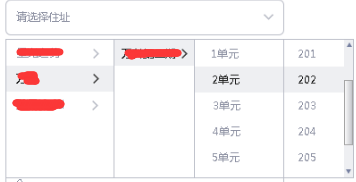
<el-cascader
:options="HouseInfo"
v-model="CommunityData.selectedOptions"
@active-item-change="handleItemChange"
:props="props"
></el-cascader>
//A.vuename+C.vuebuilding+D.vuefool 
each level of the background does not give me a complete level 4, which is in the format of value,children, so you can only request the interface and splice each one like that? You don"t know how to do it?
