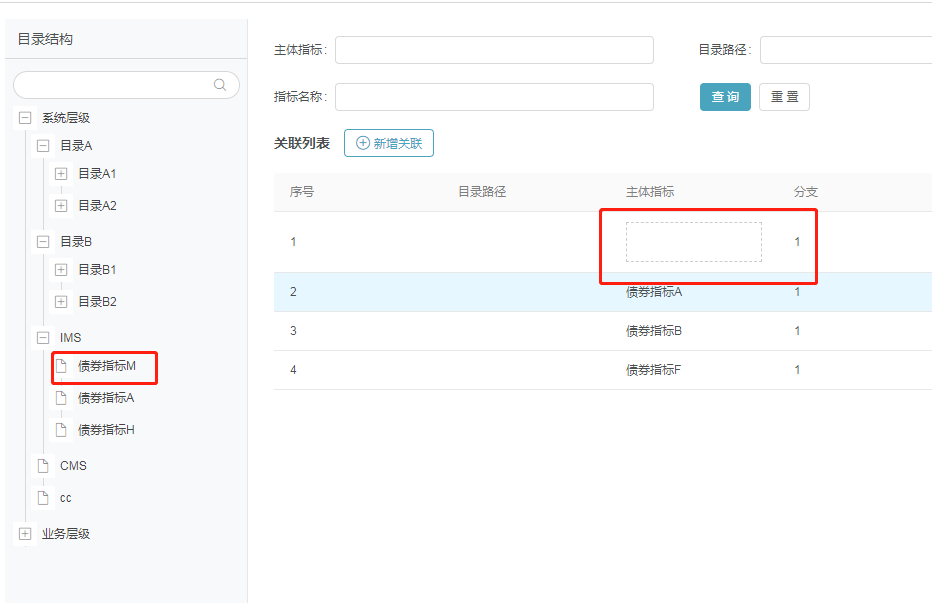
problem description
requirements: drag a node in the antdtree control to a div container,

the environmental background of the problems and what methods you have tried
tried react-dnd, but react-dnd only supports native tags, not react components;
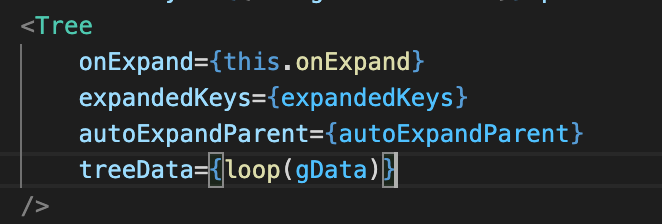
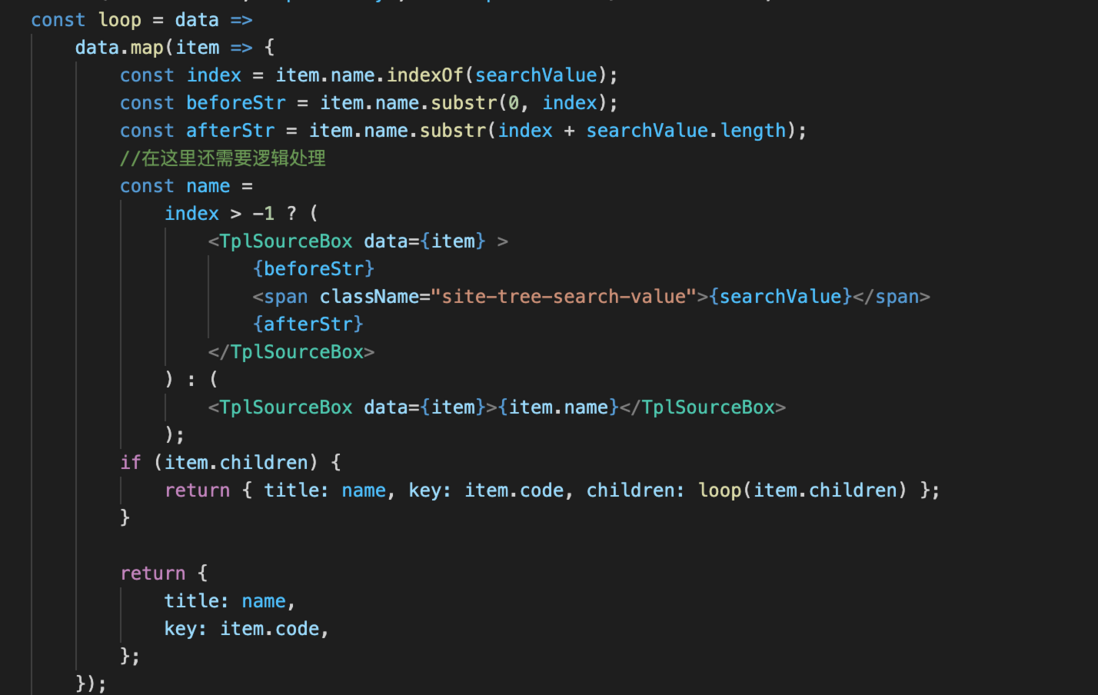
tree control is antd"s Tree,
related codes
/ / Please paste the code text below (do not replace the code with pictures)