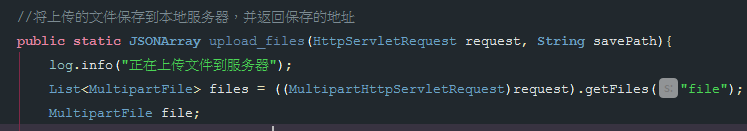
as mentioned in the title, I will describe the problems encountered in detail and post my upload code first
the diamante in the vue component is as follows
//
async upLoadFiles(){
//base64
this.$refs.cropper.getCropData((data) => {
const file = this.base64ToFile(data,"");
let param = new FormData();
param.append("file",file);
//FormDataget
console.log(" param.get:",param.get("file"));
// console.log(" file:",file);
this.$apis.UserApi.updateUserIcon(param);
});
this.isShowModal = false;
},the api,updateUserIcon code is as follows
updateUserIcon(formData){
return request({
url:"user/updateUserIcon",
method:"post",
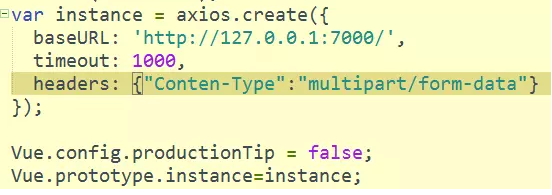
headers:{
"Content-Type":"multipart/form-data", //
},
data:formData,
}).then( res =>{
console.log("updateUserIcon :",res);
return res;
}).catch( err =>{
console.log("updateUserInfo :",err);
return err;
})
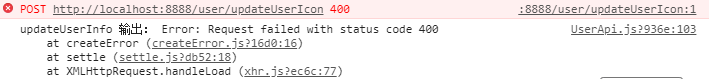
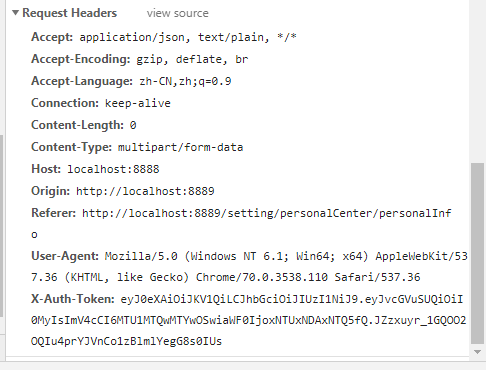
}background error message is as follows
org.springframework.web.multipart.MultipartException: Failed to parse multipart servlet request; nested exception is java.io.IOException: org.apache.tomcat.util.http.fileupload.FileUploadException: the request was rejected because no multipart boundary was foundthe output of the browser console is as follows