topic description

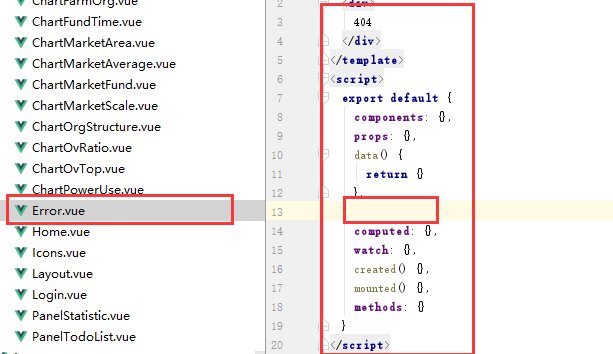
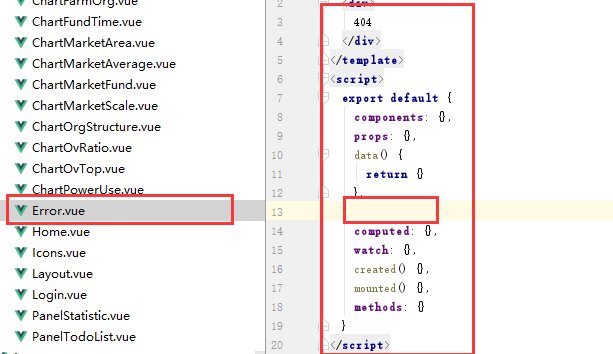
I changed the code in Error.vue. Why doesn"t Error.vue change the color

I changed the code in Error.vue. Why doesn"t Error.vue change the color
there may be two reasons:
visual studio code is recommended

Previous: Today's interview questions are difficult to a certain extent. Ask for guidance
Next: How the element-ui table scroll bar is displayed at the bottom of the browser, not in table
* * set up a vue project according to a tutorial when npm install stops here for a long time, it doesn t move * * **vue-demonode_modules800120M,17000 vue** then the node.exe process accounts for 25% CPU, my computer CPU4 core, the process can not...
the first time to write a project in vue, using the vux component library, now want to implement a style introduced on the left and right how to modify the original style? quote the component library like this, but I don t know how to change the st...
1. After packaging the project with vue-cli, if you encounter the packaged project that needs to add new modules, do you want to repackage it? In that case, if the project is big enough, you can t be exhausted. how can 2.webpack be packaged in modules...
developers need to use signatures on computers. I introduced jsignature into vue. I have registered jquery globally in vue, but keep reporting errors jq },jqjsignature while running. ...
first talk about my local environment: win7x64, node version v7.0 x64. There is no problem when vue-cli, npm run dev is installed globally, and the demo page npm run build: can be displayed normally. E: work node_modules semver semver.js:305 ...
1, I used vue to build a responsive page, using bootstrap, but wanted to use a column offset effect, using col-offset, but did not work, and then I tried col-push col-pull, without solving it. But there is a grid effect, and the code is as follows I als...
like this, find the train of thought ...
nodeList is a null value. What is this for? ...
ERROR Failed to compile with 1 errors 14:33:04 error in . src main.js Module build failed: Error: [BABEL] Users zhangw...
by calling an interface, adding a piece of data and returning the added data, how to update the view? what I don t understand is that every time the operation of adding, deleting, deleting or modifying has to call the interface to obtain the data again,...
try to use vue-cli to get the data of the local server database, but return the following error prompt, but you can get the data of Douban in the same way. It can t be solved all night. I hope the seniors can take the time to give us some advice! Thank...
The project is a npm run dev generated using vue-cli that can be accessed normally. npm run build reported an error. The error message is as follows building for production.Error processing file: static css app.104df4065122c4f2c7a136e88a4e9c00.css...
what s wrong with not adding this class? Ask for advice ...
how should I configure the domain name? Ask for advice ...
JS Code window.$( document ).ready(() => { const windowHeight = document.documentElement.clientHeight const menuListHeight = windowHeight - 80 + px const contentListHeight = windowHeight - 101 + px window.$( .workbenchdiv1 )....
I created the simplest project with Vue-cli. I added a data attribute to the Vue instance in main.js, so why can t it be displayed on the page? the same problem can occur in scenarios where webpack + vue-loader is used. Now all data can only be added t...
may not be very detailed, specifically: for example, there is a webpack single-page running environment, I have A project, B project, C project, all under this webpack development environment, can be developed. that is to say, in this single-pag...
A sudden problem with vue-cli scaffolding today after npm run dev, there was a problem, and the final result was also successful, but the page could not be opened at all excuse me, what is the reason for this? has anyone encountered it ...
vue-cli project, how to access the css file in the browser, I now access the address of the css file, the address bar will automatically add-sharp , what I want to do is to access the css file to display the contents of the css file. How should it be co...
handsontable, is installed through npm on vue s project, but when it is run, it always reports **TypeError: rootElement.insertBefore is not a function** both npm install @ handsontable vue and npm install handsontable will report this error, and the...