problem description
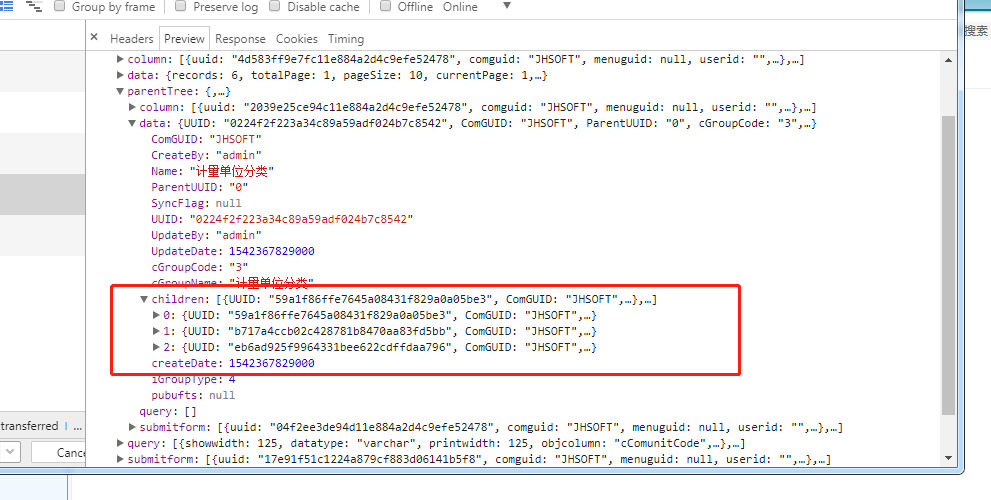
the interface returns an array of children when the page is entered and refreshed for the first time, but the page displays empty when it gets children data. Figure 2 shows the data output from the console.
related codes
getPagePara(val){//
if(val){
var obj={};
obj["userquerparam"]=val
}
this.$axios.post("sypermissions/loadTableList",obj?obj:this.opuserUuid).then((res) => {
//chilaren,netWork,
console.log("aaaaaaaaaaaaaaaa",res.data.obj.parentTree.data);
if(res.data.obj){
this.templateData=res.data.obj
}else{
this.$message.info("")
}
}).catch((error)=>{
console.error(error);
})
},
/ / axios configuration;
import axios from "axios";
import qs from" qs";
let axiosIns = axios.create ({});
axiosIns.defaults.headers.post ["Content-Type"] =" application/x-www-form-urlencoded";
axiosIns.defaults.headers.post ["Xmuri RequestedlyWith"] =" XMLHttpRequest";
axiosIns.defaults.headers.get ["XMustRequestedlyWith"] =" XMLHttpRequest";
axiosIns.defaults.responseType = "json";
axiosIns.defaults.withCredentials = true
axiosIns.defaults.transformRequest = [function (data) {
/ / data serialization
return qs.stringify (data);
}];
axiosIns.defaults.validateStatus = function (status) {
return true;
};
axiosIns.interceptors.request.use (function (config) {
/ / configure config
config.headers.Accept = "application/json";
return config;
});
axiosIns.interceptors.response.use (function (response) {
let data = response.data;
let status = let status)
if (status = 200) {
return Promise.resolve(response);} else {
return Promise.reject(response);}
});
let ajaxMethod = ["get"," post"];
let api = {};
ajaxMethod.forEach ((method) = > {
/ / two ways of array values
api [method] = function (uri, data, config) {
return new Promise(function (resolve, reject) {
axiosIns[method](uri, data, config).then((response) => {
resolve(response);
}).catch((response) => {
reject(response);
})
})}
});
Vue.prototype.$axios = api;