problem description
invalid react PropTypes type check, version is the latest react.
the environmental background of the problems and what methods you have tried
related codes
/ / Please paste the code text below (do not replace the code with pictures)
import React from "react";
import BodyChild from "./bodyChild";
import PropTypes from "prop-types";
export default class ComponentBody extends React.Component {
constructor() {
super(); //, ES6 super
this.state = {
userName: "zj"
}
}
changeNum(name) {
this.setState({
userName: name
})
}
changNumFun(event) {
this.setState({
userName: event.target.value
})
}
render() {
// setTimeout(() => {
// this.setState({
// userName:"zhaojing"
// })
// }, 1000);
//this.props.userId //
return (
<div>
<h1> : {this.state.userName}{this.props.userId} </h1>
<button onClick = {this.changeNum.bind(this, "")} > </button>
<BodyChild changNumFun = {this.changNumFun.bind(this)}/>
</div>
)
}
}
ComponentBody.propTypes = {
userId: PropTypes.number.isRequired //isRequired
}what result do you expect? What is the error message actually seen?
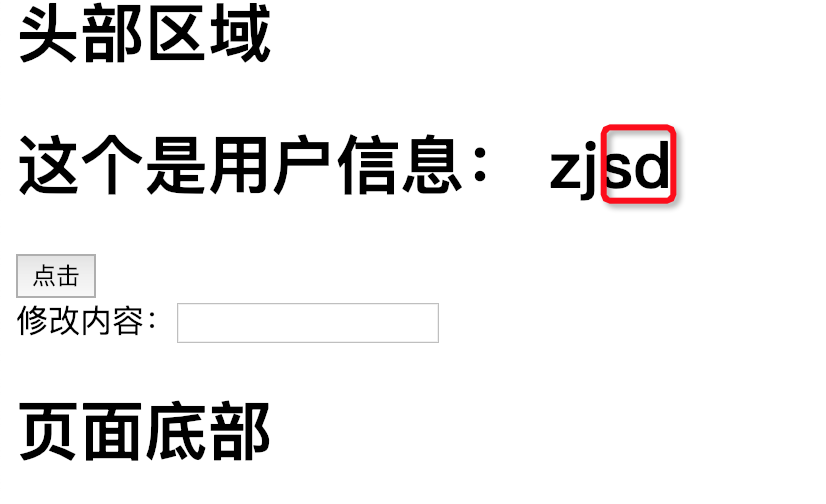
according to the type of number written in the document, but did not report an error;

still shows up.
the platform version of the problem and what methods you have tried
installation of @ babel/plugin-proposal-class-properties,babel-preset-stage-0 still has no effect
"devDependencies": {
"@babel/plugin-proposal-class-properties": "^7.2.3",
"babel-preset-stage-0": "^6.24.1",
"webpack": "^4.28.3",
"webpack-cli": "^3.2.0"};
module: {
rules: [{
test: /\.js?$/,
loader: "babel-loader",
exclude: /(node_modeules)/,
query: {
presets: ["react", "es2015","stage-0"]
//presers: ["react", "es2015"]
}
}]
}
