-
How to cancel the page change or refresh of react Antd Design table checkbox
use the Table component of Antd Design, first check out the data, and then select a CheckBox, but when you change pages, that CheckBox will not disappear. For example, when I select the first line on the first page, and then skip to the second page, the ...
-
A little doubt about reading the official documents of React
There are two areas in the State and Lifecycle section that I don t quite understand
1. State Updates are Merged
The merging is shallow, so this.setState ({comments}) leaves this.state.posts intact, but completely replaces this.state.comments.
...
-
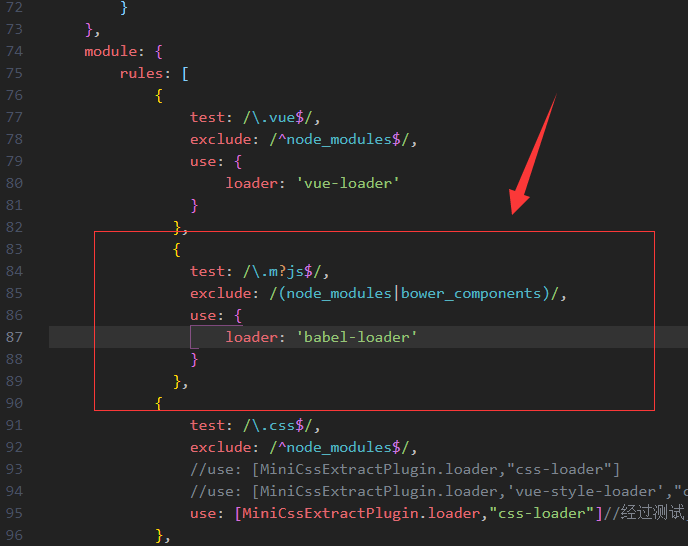
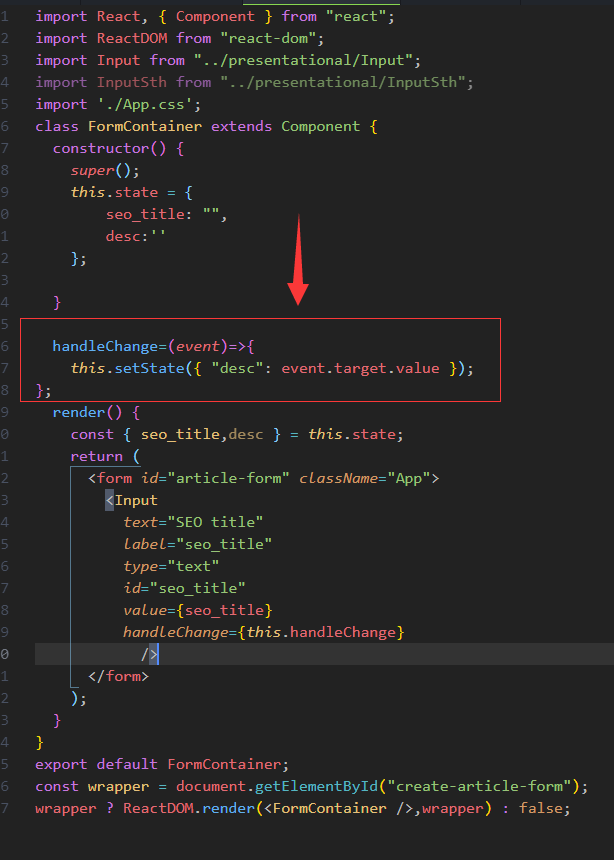
React build Times wrong: syntax error: Unexpected token (26:6)
the npm start command runs normally, but the error will be reported when executing with npm run build as follows:
syntax error: Unexpected token (Unexpected token (26:6) my index.js:
import React, { Component } from react ;
import ReactDOM from...
-
How to click the button to copy the content in react
I want to use document.execCommand ( "copy ") to click the button to copy the link, but display
TypeError: Cannot read property select of undefined
Code:
import React, { Component } from react
import MuiThemeProvider from material-ui styles...
-
React drop-down box after selecting a value, how to reset (the Ant Design) used
how to reset after selecting a value in the drop-down box
this.state({
code: ,
codeList: ,
})
componentWillMount(){
init();
}
<Select
ref="xzSelect"
defaultValue=""
onSelect={val => this.set...
-
The screen cannot be displayed when the react component is loaded on demand.
uses the dva framework the content of the router.js file is like this
index.js
ask God for guidance
...
-
React loading style causes echarts width calculation error?
has the following react components:
import ". Home.scss";
class Home extends React.Component{
render(){
return (
<div className="box clearfix">
<div className="left">
...
-
Webpack compiled build error
Why does test.js (lib test.js) compiled by webpack go wrong?
fundamental alignment of source code
import React, { Component } from react
export default class Test extends Component {
render() {
return <h1>Test< h1>
}
}
erase...
-
Multiple selection of ant design drop-down box has no effect
use the drop-down box of React s ant design, and ask for help on how to solve the problem according to the fact that there is no multiple selection in the doc, on the official website.
<Select
multiple
showSearch
onSelect={(val,e) =&g...
-
This.props.action is not a function error occurred when using react-redux, for the first time
this is action.js
reducer.js
connect.js
action.js
the error is this.props.setSkin () is not a function, I have dispacth (setSkin ()) to props in connect, and I have also used Provider, at the top level, but still report such an error. I don t...
-
How redux updates store twice in a row
update the store data twice in a row, and the second time you will get the original store such as .
initState ={
a: ,
b:
};
dispatch(setState(a,1))
dispatch(setState(b,1))
the final state result is
{
a: ,
b:1
}
if you repla...
-
React antd upload picture display problem
when I use react antd, one of the functions is to upload pictures, but after I select the picture, the picture does not appear in my preset picture box, but runs below the preset box. here is my code
this picture with an OK button is the box I pre...
-
React routing setup issu
when using react and antdesign as background, I need to implement this function:
use the Tab component, click the label to change the route to realize the reloading of the data below, but there is always a problem when you do it. After clicking, it...
-
I'd like to ask you some questions about the deployment of the react project.
execute serve-s locally after executing npm run build locally. Transfer the build file to Ali Cloud via localhost access, and then execute serve-s in the build file. finally shows that the deployment is successful .
but it cannot be accessed through ...
-
React server rendering, third party package window is not defined.
recently encountered a demand, the react project needs to add a rich text editor, there are many online, to find a braft-editor, their own new project to use no problem. However, when adding to the project, because the project uses server rendering (jus...
-
Occasionally, the first screen rendering does not load the css file, but renders normally after a page refresh
is usually the first time to visit the page, or after cleaning up the browser data, there will be a problem, there will be no problem after refreshing (click events can be used..), the path is nothing. The 50kb of the css file is about large, but the fi...
-
The problem of render rendering in react dva antd Technology Stack
recently, I was working on a project based on a background platform of react dva and antd. I took over the project halfway. With the deepening of my work, I found that the code of pro on the official website and some logic code of our company s project ...
-
React-router routing jump error using history.push
< H2 > react-router routing jump error using history.push < H2 >
routing page http: localhost:8888 detail 5aae1cc8f5dfc27d7ad98909
Route form
<Route path=" detail :id" component = {TopicDetail} key = "detail" >
<Ro...
-
The problem follows the react, render. Unable to render data
data is available. You can print renderSelect , but you can t render it below. {selectData} this cannot be rendered? Why? How to solve
render(){
const {dispatch}=this.props;
const selectData=this.state.selectData
con...
-
Files in .bundle format can be decompiled. Can you see the source code?
can the file in .bundle format be decompiled or get the js file in it in some other way? solve? ...