-
The vue project introduces particles.js to realize the particle effect, but there is a problem when switching pages?
In the vue-cli project, I directly introduced the particls library into index.html, and the related files are placed in the static directory .
<div id="particles-js">< div>
<script type="text javascript" src="s...
-
Set type judgment intersection and union in javascript
I am a novice. At present, I have encountered some confusion when learning set data types in Es6, as follows: in the Es6 about Ruan Yifeng, it is mentioned that set types can be used to intersect and judge sets, but I have tried it unsuccessfully. ...
-
What is the problem that this will fail when bind is called as new?
read what a big guy wrote:
Function.prototype.bind = Function.prototype.bind || function (context) {
var me = this;
var args = Array.prototype.slice.call(arguments, 1);
var F = function () {};
F.prototype = this.prototype;
var bound...
-
WeChat Mini Programs searches the content of a page, is there any way to achieve keyword highlighting?
the text matched by the search box above an article is highlighted to realize the idea. ...
-
The Corialization problem of realizing bind function
A quick implementation is generally as follows:
Function.prototype.bind = function (context) {
var me = this;
var argsArray = Array.prototype.slice.call(arguments);
return function () {
return me.apply(context, argsArray.slice(1))
...
-
Come on, change the settimeout code to the result we want.
const obj = {
name: " jsCoder",
skill: ["es6", "react", "angular"],
say: function () {
for (var i = 0, len = this.skill.length; i < len; iPP) {
setTimeout(function(){
...
-
Menu picture switching problem?
there is such a requirement, as shown in the figure are four menu buttons. The four menu icons here are not vector icons similar to Font Awesome, but pictures in png format, namely f.png, u.png, s.png, and p.png.
demand: clicking on the correspondi...
-
How to use JavaScript to get the color depth of the background picture and adjust the text color in black / white?
I am now doing a page, the background picture is randomly obtained from a picture library, some colors are darker, some colors are lighter, I want to use js to automatically judge, when the picture color is dark, set the font color to white, when the pic...
-
I would like to ask nuxt.js vue single file, how to use browser rendering + server rendering
ask nuxt.js s vue single file, how to make some vue scripts to be rendered by browser instead of server. if the pull-up load belongs to browser rendering through ajax, how to express the .vue single file in ssr mode. Please, everyone. I m in a hurry...
-
I would like to ask that in vue, before getting the data, dom renders the data in advance and causes an error. How can this problem be solved?
Hello, seniors. Recently, I encountered a problem that is difficult to solve when writing vue. It is like this .
data is a variable that calls api, and then assigns values to me
I have asked other people whether they said that dom had already ...
-
Iview table render presentation problem
1. To make an editable table, I want to be able to use the render method of the table in the AotoComplete, in the editing state, but when displaying, I find that there is a problem with the calculation of the drop-down part of the AotoComplete, sometime...
-
Use jQuery to complete some operations, beg the boss of jQuery
the following code, there are two groups of pictures, user1-image and user2-image, each have three pictures. Now each group can only select one picture, which means that after selecting a picture, you have to traverse the other pictures in this group an...
-
How to sort arrays containing special characters in js?
description
has an array, which can contain special characters such as -, * , and others are strings and numbers. How to sort this array?
var arr=[5,1, aa ,44, - , cc , - ]
how do I sort the above array?
sort result:
[1 code >
...
-
The page of 1920 design draft, how to solve the problem that the font becomes bigger under the low split screen such as 1366? .
as the title, the pc page is based on the 1920 design draft. Now it is found that the font is very large under the low split screen such as 1366. How to solve this problem? .. you don t need to adapt to the mobile end, you just need to look better on ...
-
Other people can use code to switch my bound click event to mouseover when it triggers, how do you do that?
encountered a problem, I bound to the element is the click event, testing found that mouseover triggered, feel amazing, want to know how to achieve, but can not find the development of that page, can you explain it? Thank you ...
-
What is the difference between the jsx definition variable result and {result}?
I don t quite understand this when I have come into contact with react, recently. The following code
state = {
collapsed: false,
theme : dark ,
result: [],
};
and when I defined it, I found:
const result = this.state.result;
is equ...
-
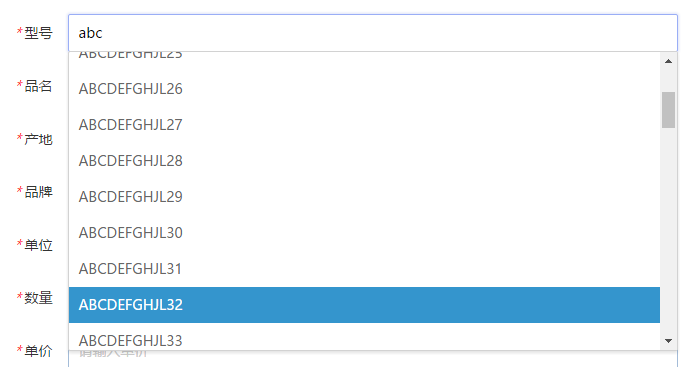
Element ui select cleanup option
how can select empty the selected data and display the original placeholder?? here is my code: ...
-
How does the front end implement the file folder system through interface data?
json
{
code:200,
list:[
{
type:1,
path: www.file.xxxxx ,
name: xx ,
suffix: ,
parentid:123
...
},
{
type:2,
path: www.file.xxxxx ,
name: zzz ,
suffix: ".xlsx",
parentid: null
...
-
How to trigger subcomponent updates through this.refs ['xx']
there is a parent component that circulates N child components in render, and there is a unique ref, on each child component. When the first child component changes, the change method of the parent component will be called back, and the latter component...
-
What is the standard process for compatibility testing at the front end?
how does the industry conduct compatibility testing now? It includes not only the lower version of IE, but also the lower version of Chrome, Firefox, etc., or is the compatibility of the lower version of modern browser unpredictable by default? Is there ...