I use JS to write a full-screen scrolling demo, in which the transitionend that executes the scroll-up function will trigger the transitionend of the scroll-down function.
the details are as follows:
if the mouse rolls down, modify the top of a DOM element. The
element binds a class as a transition, and executes transitionend when the transition animation is complete.
if the mouse is scrolled up, modify the top of the previous DOM element. The
element binds a class as a transition, and executes transitionend when the transition animation is complete.
related codes
if (dir = = "down") {
this.ScrollDown(() => {
console.log("currentPage"+this.currentPage);
let oWrap = document.getElementById("wrap");
let aDiv = oWrap.getElementsByTagName("div"); //4DIV
let el = aDiv[this.currentPage]; //currentPage=01DIV
el.style.top = -this.WebHeight + "px"; //
el.addEventListener("transitionend", () => { //CSS
this.currentPagePP; //PP ; currentPage=1
console.log("currentPage"+this.currentPage);
}, false)
});
} else {
this.ScrollUp(() => {
console.log("currentPage"+this.currentPage);
let oWrap = document.getElementById("wrap");
let aDiv = oWrap.getElementsByTagName("div"); //4DIV
let el = aDiv[this.currentPage-1]; //1-1=0 ; DIV
el.style.top = 0; //,top
el.addEventListener("transitionend", () => { //CSS
this.currentPage--; //PP
console.log("currentPage"+this.currentPage);
}, false)
});
}
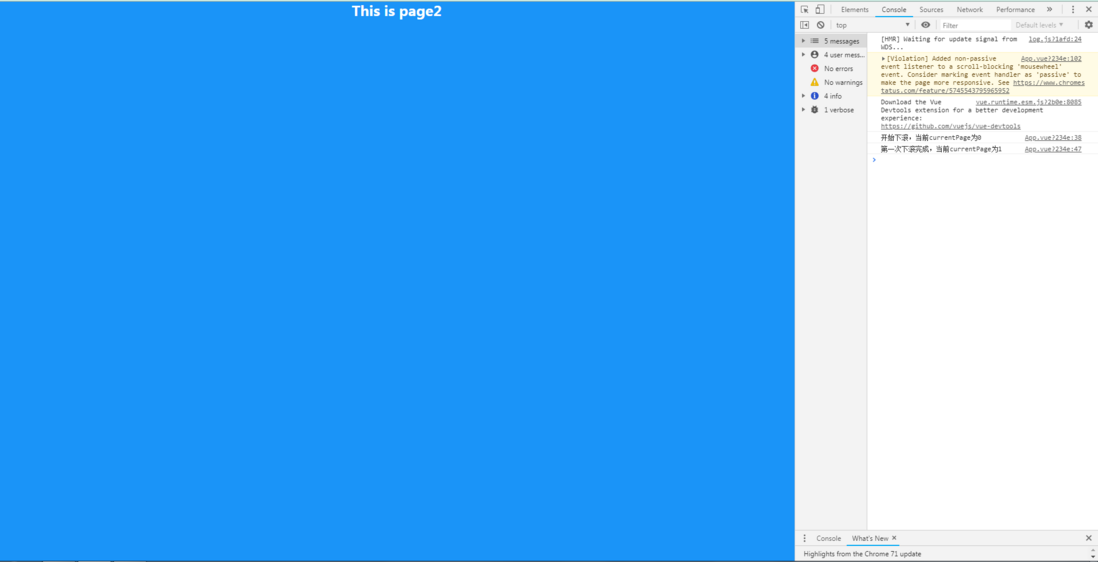
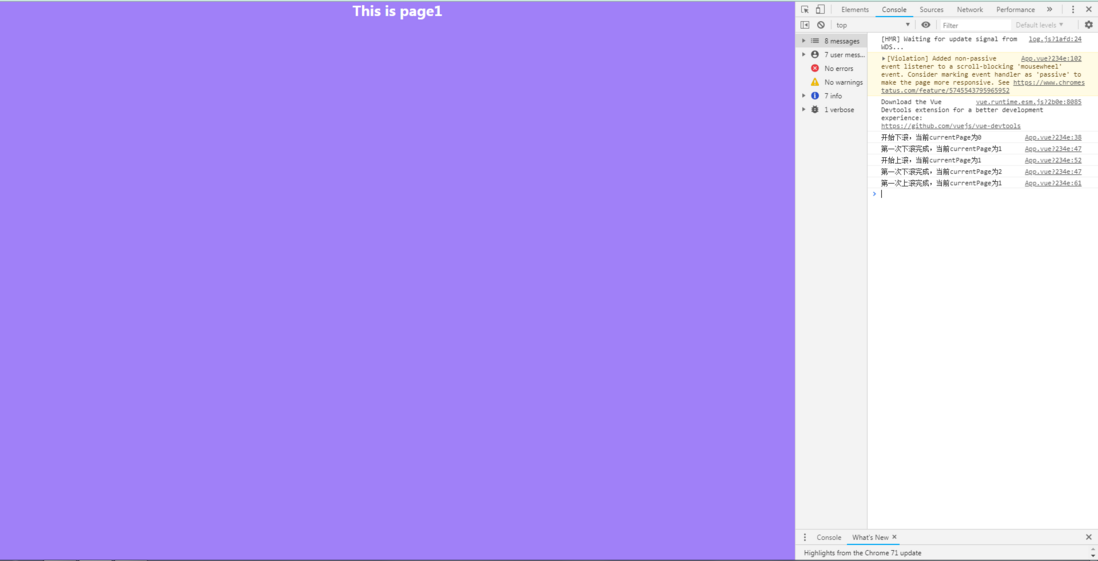
actual running result

when you perform the first roll up, it triggers the transitionend of the roll down and tries the currentPage value PP. Why?