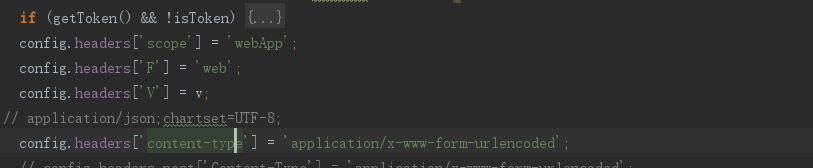
Code:

there is a public method to intercept requests in axios. When rewriting request parameters, the qs.stringify method of qs module is introduced, and the config.data typed out in the front console is displayed normally. For example:
{name:"zhangsan",id:1,code:101}//config.dataand after it is passed to the background, the background debugging finds that the passed parameters become as follows:
{name:"zhangsan,zhangsan",id:"1,1",code:"101,101"}//value...then it causes the front end display to be incorrect.
does any god know what this is all about? Please advise
the purpose of using this module is to solve the problem of the value of axios"s post request. As a result, this problem is encountered again.