I jump from page A to page B with parameters
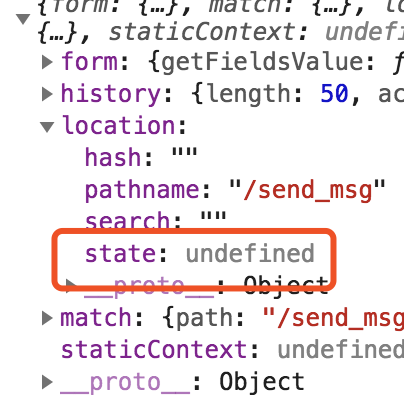
this.props.history.push({ pathname: "/send_msg", state: { query: obj } }) you can get this.props.location.state
Bthis.props.location.stateundefined

I jump from page A to page B with parameters
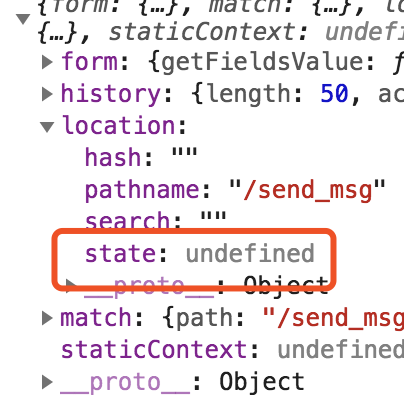
this.props.history.push({ pathname: "/send_msg", state: { query: obj } }) you can get this.props.location.state
Bthis.props.location.stateundefined

refresh will definitely report an error, because your parameters were brought from the previous page. The correct way is to use routing parameters, which can be placed in query. If the parameters are saved in url, you are not afraid to refresh the
this hashrouter pit, and you need to convert historyRouter.
reference: https://stackoverflow.com/que...
Code first as a token of respect const routes = [ { path: , exact: true, component: Main, }, { path: company , exact: true, component: CompanyIntroduce, routes:[ ...
1. After the login is successful, the data returned by the backend is sent to the data of fetch, and then how to use routing to jump to other components 2. If routing is not needed, can I use window.location.href to jump to the component handleSubmit ...
my routing configuration is like this <Router> <Switch> <Route path=" yjs" component={YJS}>< Route> <Route path=" ycc" component={YCC}>...
recently, I am learning the framework of react. I have only used a single-page application before, but now I want to use it to build a multi-page forum application. If I encounter some questions, I will ask my predecessors to answer them. I now get th...
as mentioned above, I use react-router4 to route my login. When I log in successfully, change the currentURL, stored in store and then listen to the change of store in Router, change the state, of Router with this.setState (), change the URL, of the pag...
import React, {Component} from react ; import Demo1 from . demo1.js import . App.css import {BrowserRouter as Router, Route} from react-router-dom ; import A from . main a.js import B from . main b.js import C from . ...
my project will display normally on Google after it is packaged, but report "Cannot call a class as a function " on ie9. which god can help ...
how react-router 4 implements full-page jump like href at present, the page jump I can achieve is like a single-page application, is there any way to click on the link to display a component s page just like opening a new page? currently using reac...
1. There is a button on the page. Click this button to jump to the page :withRouter = import React from react import PropTypes from prop-types import {withRouter} from react-router class ShowTheLocation extends React.Component { stat...
react development environment built from scratch, react-routercode splitreact-loadable: modify it again, updating the last modification. however, the latest interface (recently modified) is displayed when the page is refreshed. in addition, if yo...
recently wrote a web, embedded in an iOS webView. ReactJS+webpack+react-router4 is used in web. Web can be opened in Chrome and Safari can be normal push and goback. Loading web,web in webview in iOS App works well with push, but goback fails. router ...
I have a Layout component that looks like this: render(){ return( <a > <b > {this.props.children} ) } then in App.js , router.js is a branch route: import UserRouter from user router.js <Layou...
there are many APIs in model that can only be called after login. It is normal for code to return 2000.When returns 20020, the session expires. At this time, I want to jump back to the login page. This is how I handled it . *fetchShopSaleList({ pay...
as shown in the figure, the project enters Main component by default. Main has four sub-components. Through footer switching, the default display is Msite component . The route of react is really difficult to understand, and there is a problem with h...
problem description for example, I have a list page with the current address something list?page=1, when I click on the next page, the address becomes something list?page=2. I hope that by clicking the browser s back button at this time, I will be ab...
in the development environment, it can be accessed normally through info boss, but cannot be accessed through info boss after packaging. An error was reported. main.5fc0fc94.js:1 Uncaught SyntaxError: Unexpected token if you can access it normall...
I want to jump to an outer chain after clicking on the event in react. I would like to ask how to jump. The default jump method does not support jumping out of the chain. this.context.router.history.push( download ) this.props.history.push( downlo...
at first, I want to implement a route nesting. There is no problem with (App) on the main route, so it can be realized. then I want to do a route nesting on the child route, but < Route > does not show it. const App = () => ( <Switch>...
use the render method of react-router-dom s route tag, which cannot be rendered using this.props.children in the component related environment react16 related codes index.js import React from react ; import ReactDOM from react-dom ; impor...
I wonder if metadata can be passed in react like vue-router {path: , name: Home , component: Home, meta: {title: homepage } so I can display title somewhere on the page but how can react router define its own metadata or meta-attributes ...