-
How to put the component from const into return?
renderdphtmldvareturnapiBackend:
apiBackend
...
-
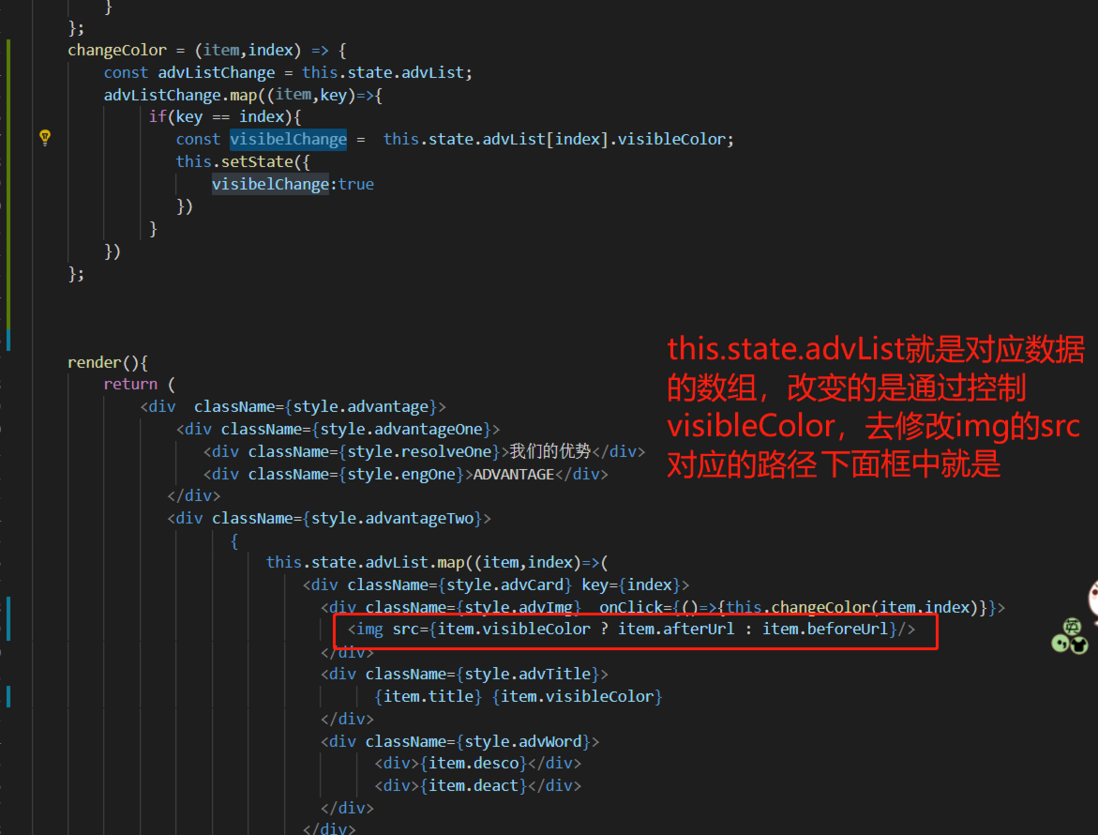
Why is the data sent from editing in reactdva modified when it is modified?
< Form >
<FormItem
id="control-input"
label=""
...
-
How to assign an initial value to input when the click-and-edit function in ant design pro uses getFieldDecorator
ant design pro framework does a click-edit function to generate a pop-up box, how to assign an initial value to an input when using form.getFieldDecorator
writing initialvalue doesn t work. How to fix this?
...
-
Project enabled css_modules, write keyframes invalid do not know why?
the project generated by dva uses less to write styles and wants to write an animation, but it doesn t work. The code is as follows
.box{
width: 100px;
height: 100px;
background-color: red;
transform: translateX(100px);
}
:global{
.over{
...
-
React background management system websocket realizes real-time status update
A project under development, based on the ant admin open source project, now has a requirement to establish a socket connection with the backend to automatically update the task status. I have no previous development experience in this area. The project ...
-
How does the front end control the display of the page when the front end is separated from the front end?
recently, I am working on a project with ant design pro, and I need to do permission control. I would like to ask you what the process of permission control is, how does the front end control the display and hiding of the page according to permissions, a...
-
How to return promise for dispatch effects in dva1.x version
I am currently using version 1.x of dva, and do not support dispatch effects to handle callbacks with then. I would like to ask how to return promise in the existing version of effects if I do not upgrade to version 2.x. I tried to directly return Prom...
-
The problem that objects in dva initialState are not recognized
I declared a variable in the initialState of the index.js file dva using dva, but the browser mistakenly said it was Unexpected keys, and couldn t get it in model. The code in index.js looks like this,
const app = dva({
history: history,
initialS...
-
How to set up when the domain name www.abc.com is entered, the domain name is automatically added after the domain name index, to www.abc.com/index is displayed on the home page.
after the browser enters the www.abc.com domain name, automatically becomes www.abc.com index , and if you enter www.abc.com?test=test , automatically becomes www.abc.com index?test=test how is this set? ...
-
The page loads slowly after the ant design pro project is packaged
for projects made with ant design pro framework, the loading speed of each page is very slow after packaging. Whether ignoreMomentLocale: true, disableDynamicImport: false, is configured to load on demand or slow in .webpackrc when the browser loads, a...
-
Ant design pro turns the route into a back-end direct return
using ant design pro, you want to return all the routing menudata in menu.js to the backend.
the menu bar is empty. It seems to be due to the problem of asynchronism. How can this place turn asynchrony into Synchronize
...
-
Problems with the organization of dva code
can not be used until the data obtained by an interface is requested to be processed. is better to put to store after being processed in the models file. still initiates a dispatch to save to store after (then) processing in the callback of dispatch in...
-
How to intercept routes (do login authentication) in dva.js? there is no beforeEach hook function similar to that in vue.
now the company s background system uses Ant Financial Services Group s dva.js, react+redux-based encapsulation, using dva-cli, now to do login authentication. There seems to be no beforeEach hook function in react-router-dom similar to the beforeEac...
-
How to select only the year from the antd DatePicker time selector component?
how do I select only the year in the time component of antd? because there is a DatePicker,MonthPicker, in the component api, but no YearPicker, is written to report an error, and there is no error in looking for it for a long time. you can use format...
-
Using Ant Design Mobile development in React dva, how to set the font in the project
generally, mobile phones are set to rem. is using Ant Design Mobile development, how to set the font in the project?
some people say that the settings are as follows in public index.html, and then set on the basis of 1rem = 100px in components.
...
-
Why does Dva fetch return Promise instead of the requested data
the fetch of dva is used to access the network and the data has been returned successfully. Why does fetch return promise instead of the requested data
import fetch from dva fetch ;
function parseJSON(response) {
return response.json();
}
functi...
-
The problem of changing the UI interface after the asynchronous data update of models in dva.js
I dispatch an effects request in the component, store the asynchronous data in state, and then get the data through this.props.xxx.xxx in the render in the component (it seems to be triggered several times, there is no data in the previous times, and the...
-
How does one action in effects in dvajs (redux) trigger another action?
problem description
suppose there are two operations, one is to refresh the list and the other is to delete data. I hope that after successfully deleting the data, I will be able to trigger the refresh of the list.
the environmental background of th...
-
Umijs uses convention routing to generate model into the route.
routing problems when building applications using umi.js+dva.js
when building a project containing dva.js according to umi.js s documentation, a route file automatically generated by a convention route will also generate a route entry from the dva.j...
-
Please tell me some simple questions about UMI+Dva.
when looking at the official documents, I noticed that there is a global layouts index.js file, which is used to define the global layout and style. the idea now is whether there can be a single page, such as a 404 page, which is separate from the layou...