in the component loading of React, the existing life cycle function will be called, similar to a life course, in which the life cycle function will only be called once?
in the component loading of React, the existing life cycle function will be called, similar to a life course, in which the life cycle function will only be called once?
recommends this tutorial
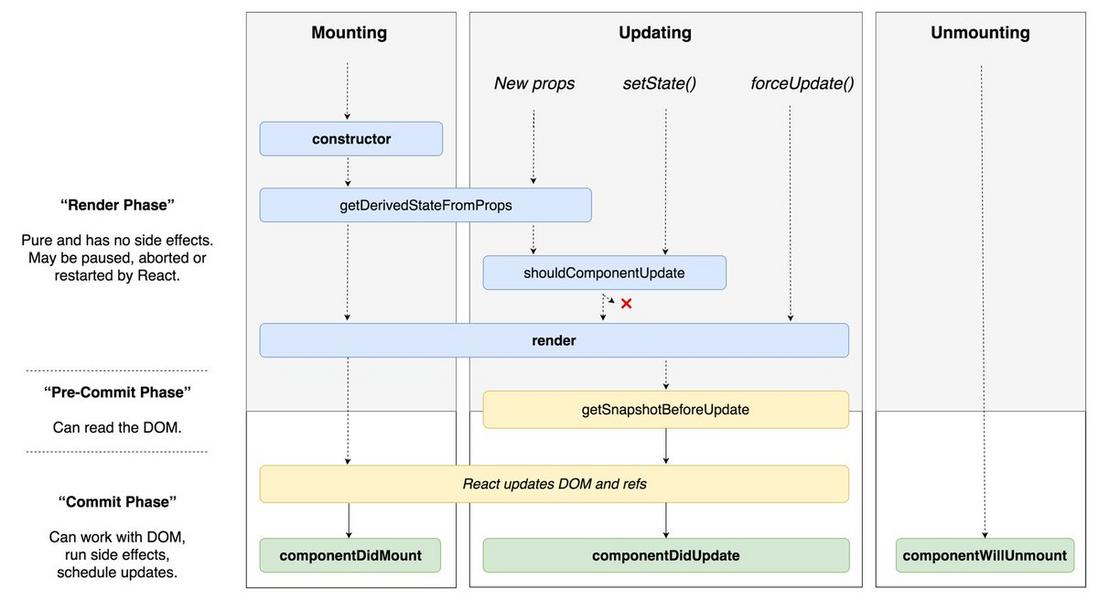
this tutorial is a bit out of date, and some api will gradually become obsolete in the future. But in fact, the concept of life cycle has not changed. the focus is on the last figure .
A component is obviously divided into three phases from creation to destruction: instantiation-existence-destruction . Lifecycle functions during instantiation in
react are executed only once during instantiation. Lifecycle functions for the lifetime are repeatedly refreshed with each refresh of the component (say, setState). Similarly, the life cycle function of the destruction period is executed
only once when the last component is destroyed. After the fiber architecture, things like componentWillMount (), componentWillUpdate (), and componentWillReceiveProps () may all be called multiple times.
depends on whether your components have been destroyed, and some cases will continue to call
before the React15.x version, the React component has three processes: create, exist, and destroy. Except for the update life cycle in existence, which will be called multiple times (receiving the props from the parent component), the life cycle hooks of the other two phases will only be executed once.
in the React16.x version, fiber is introduced to optimize the process of the underlying rendering component. Once the original React15.x version is updated, it spares no effort to render the page to finish the task. That is, during the whole process of the rendered component, it will be divided into multiple time slice tasks. After the execution of each time slice, the control of the current main thread will be taken out and handed over to React to determine whether there are more urgent tasks at present, if other tasks are executed first. Tasks that have not been executed in the previous time will be discarded and restarted, which creates situations in which lifecycle functions will be executed multiple times.
fiber divides the lifecycle hook into two parts
reconciliation phase and commit phase
reconciliation phase :
componentWillMount
componentWillReceiveProps
shouldComponentUpdate
componentWillUpdate
commit phase :
componentDidMount
componentDidUpdate
componentWillUnmount
the life hook of the reconciliation phase may be called
multiple times.refer to what is React Fiber
refer to the figure made by Dan Abramov

Previous: Less: last-child does not work in vue
Next: CSDN file crawler
use the Table component of Antd Design, first check out the data, and then select a CheckBox, but when you change pages, that CheckBox will not disappear. For example, when I select the first line on the first page, and then skip to the second page, the ...
There are two areas in the State and Lifecycle section that I don t quite understand 1. State Updates are Merged The merging is shallow, so this.setState ({comments}) leaves this.state.posts intact, but completely replaces this.state.comments. ...
the npm start command runs normally, but the error will be reported when executing with npm run build as follows: syntax error: Unexpected token (Unexpected token (26:6) my index.js: import React, { Component } from react ; import ReactDOM from...
I want to use document.execCommand ( "copy ") to click the button to copy the link, but display TypeError: Cannot read property select of undefined Code: import React, { Component } from react import MuiThemeProvider from material-ui styles...
how to reset after selecting a value in the drop-down box this.state({ code: , codeList: , }) componentWillMount(){ init(); } <Select ref="xzSelect" defaultValue="" onSelect={val => this.set...
uses the dva framework the content of the router.js file is like this index.js ask God for guidance ...
has the following react components: import ". Home.scss"; class Home extends React.Component{ render(){ return ( <div className="box clearfix"> <div className="left"> ...
Why does test.js (lib test.js) compiled by webpack go wrong? fundamental alignment of source code import React, { Component } from react export default class Test extends Component { render() { return <h1>Test< h1> } } erase...
use the drop-down box of React s ant design, and ask for help on how to solve the problem according to the fact that there is no multiple selection in the doc, on the official website. <Select multiple showSearch onSelect={(val,e) =&g...
this is action.js reducer.js connect.js action.js the error is this.props.setSkin () is not a function, I have dispacth (setSkin ()) to props in connect, and I have also used Provider, at the top level, but still report such an error. I don t...
update the store data twice in a row, and the second time you will get the original store such as . initState ={ a: , b: }; dispatch(setState(a,1)) dispatch(setState(b,1)) the final state result is { a: , b:1 } if you repla...
when I use react antd, one of the functions is to upload pictures, but after I select the picture, the picture does not appear in my preset picture box, but runs below the preset box. here is my code this picture with an OK button is the box I pre...
when using react and antdesign as background, I need to implement this function: use the Tab component, click the label to change the route to realize the reloading of the data below, but there is always a problem when you do it. After clicking, it...
execute serve-s locally after executing npm run build locally. Transfer the build file to Ali Cloud via localhost access, and then execute serve-s in the build file. finally shows that the deployment is successful . but it cannot be accessed through ...
recently encountered a demand, the react project needs to add a rich text editor, there are many online, to find a braft-editor, their own new project to use no problem. However, when adding to the project, because the project uses server rendering (jus...
is usually the first time to visit the page, or after cleaning up the browser data, there will be a problem, there will be no problem after refreshing (click events can be used..), the path is nothing. The 50kb of the css file is about large, but the fi...
recently, I was working on a project based on a background platform of react dva and antd. I took over the project halfway. With the deepening of my work, I found that the code of pro on the official website and some logic code of our company s project ...
< H2 > react-router routing jump error using history.push < H2 > routing page http: localhost:8888 detail 5aae1cc8f5dfc27d7ad98909 Route form <Route path=" detail :id" component = {TopicDetail} key = "detail" > <Ro...
data is available. You can print renderSelect , but you can t render it below. {selectData} this cannot be rendered? Why? How to solve render(){ const {dispatch}=this.props; const selectData=this.state.selectData con...
can the file in .bundle format be decompiled or get the js file in it in some other way? solve? ...