
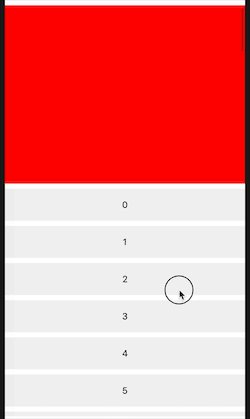
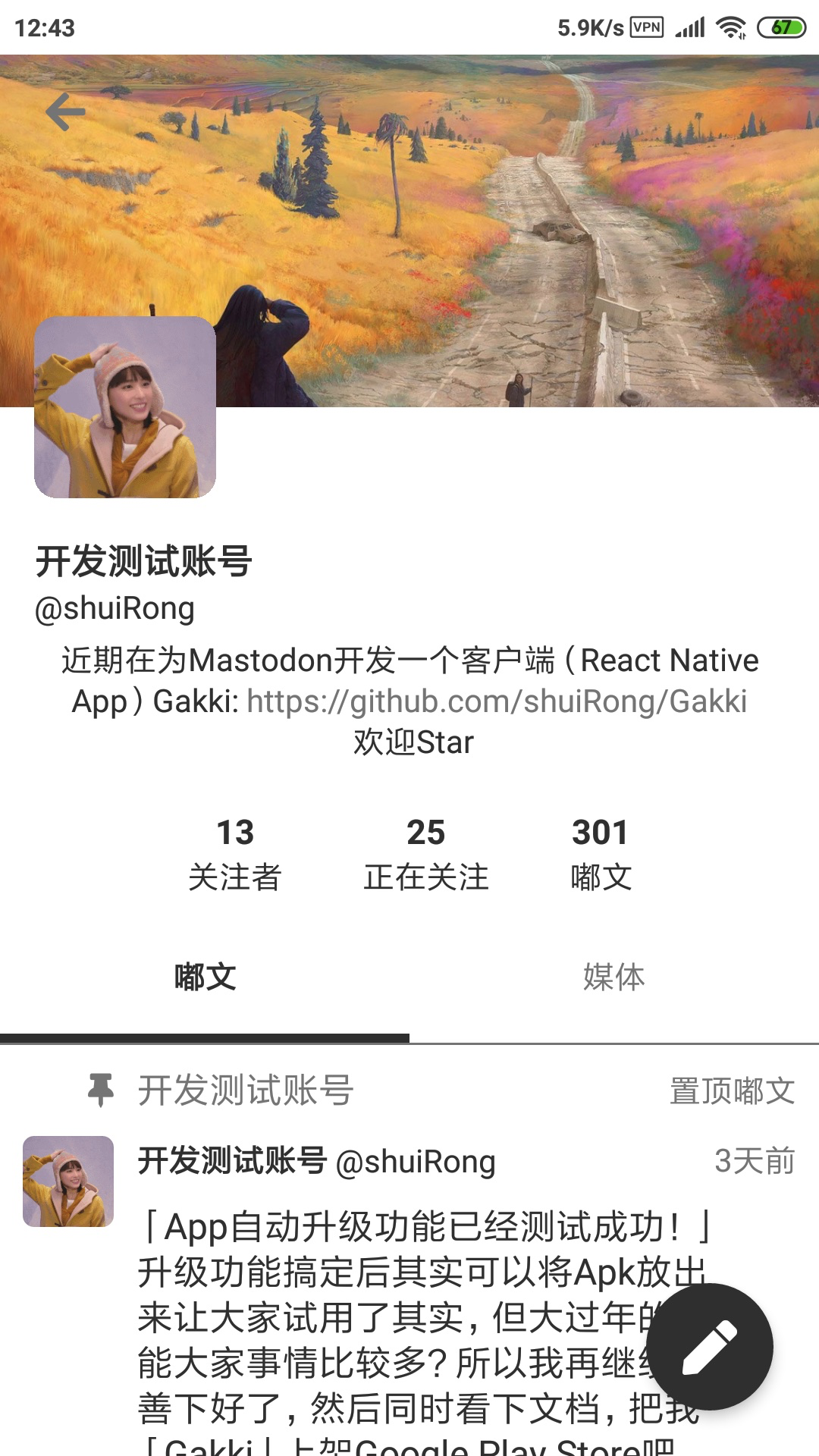
layout is as follows:
the above View displays personal information. The middle Tab component, the Tab component passes in a FlatList
(the key point is that there is a Tab component )
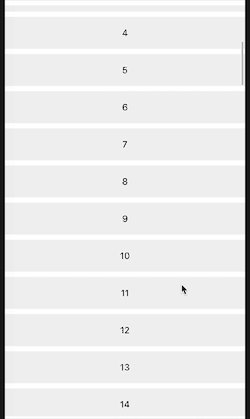
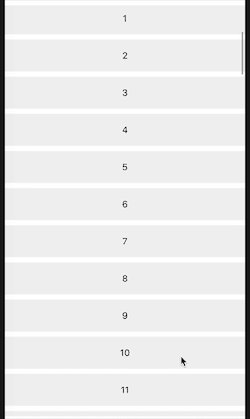
but this only scrolls FlatList , which means that the top half of the page does not scroll. Try wrapping the outermost layer with ScrollView , no, because FlatList is not high enough to support ScrollView .
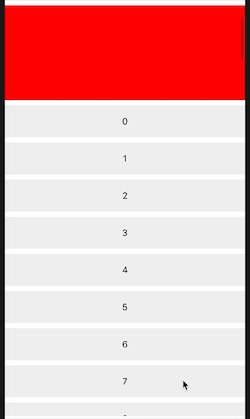
wants to do this: make them look like a page scrolling.
here"s how I solve it: listen to the onScoll of FlatList , and then use the Animated animation to dynamically set the top style value of the top half of View . But it doesn"t look smooth.
this page source code -sharp-sharp-sharp problem description