I first wrote a welcome page and then wrote a container to set a monitor on the container, but when I clicked, the error page was not defined and the error message was not found as follows: thirdScriptError
sdk uncaught third Error
page is not defined
ReferenceError: page is not defined
at http://127.0.0.1:24407/appservice/pages/welcome/welcome.js:3:1
at require (http://127.0.0.1:24407/appservice/__dev__/WAService.js:1:888689)
at <anonymous>:14:7
at HTMLScriptElement.scriptLoaded (http://127.0.0.1:24407/appservice/appservice?t=1549933939835:1198:21)
at HTMLScriptElement.script.onload (http://127.0.0.1:24407/appservice/appservice?t=1549933939835:1210:20)
Page[pages/welcome/welcome] not found. May be caused by: 1. Forgot to add page route in app.json. 2. Invoking Page() in async task.
app.json:
"pages":[
"pages/welcome/welcome",
"pages/index/index",
"pages/powerdata/powerdata",
"pages/powercontrol/powercontrol",
"pages/location/location"
],
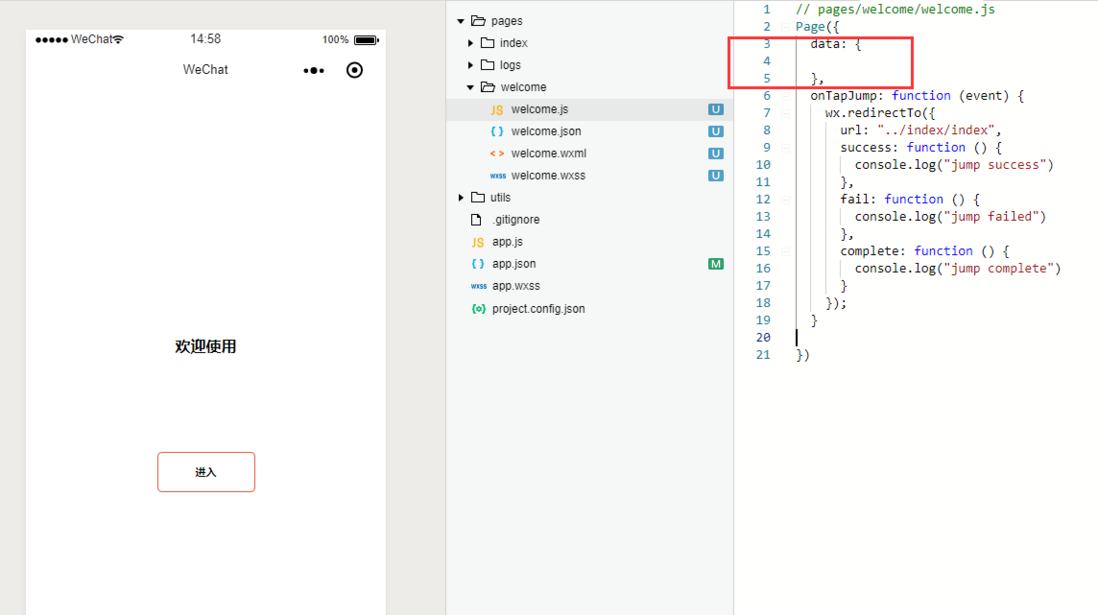
:welcome.js
page({
onTapJump: function (event) {
wx.redirectTo({
url: "../index/index",
success: function () {
console.log("jump success")
},
fail: function () {
console.log("jump failed")
},
complete: function () {
console.log("jump complete")
}
});
}
})
welcome.json
{
}
welcome.wxml
<view class="container">
<image class="logo" src="../images/avatar-1.png"></image>
<text class="motto"></text>
<view catchtap="onTapJump" class="journey-container">
<text class="journey"></text>
</view>
</view>
welcom.wxss
.container{
display:flex;
flex-direction:column;
align-items:center;
}
.logo{
width:200rpx;
height:200rpx;
margin-top:10rpx;
}
.motto{
margin-top:100rpx;
font-size:32rpx;
font-weight:bold;
color:black;
}
.journey-container{
margin-top:200rpx;
border:1px solid-sharpEA5A3C;
width:200rpx;
height:80rpx;
border-radius:5px;
text-align:center;
}
.journey{
font-size:22rpx;
font-weight:bold;
line-height:80rpx;
color:black;
}
text{
font-family: Microsoft YaHei;
}
app.js
App({
onLaunch: function () {
//
var logs = wx.getStorageSync("logs") || []
logs.unshift(Date.now())
wx.setStorageSync("logs", logs)
//
wx.login({
success: res => {
// res.code openId, sessionKey, unionId
}
})
//
wx.getSetting({
success: res => {
if (res.authSetting["scope.userInfo"]) {
// getUserInfo
wx.getUserInfo({
success: res => {
// res unionId
this.globalData.userInfo = res.userInfo
// getUserInfo Page.onLoad
// callback
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null
}
})
app.json
{
"pages":[
"pages/welcome/welcome",
"pages/index/index",
"pages/powerdata/powerdata",
"pages/powercontrol/powercontrol",
"pages/location/location"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "-sharpfff",
"navigationBarTitleText": "BMS",
"navigationBarTextStyle":"black"
}
}
app.wxss
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}