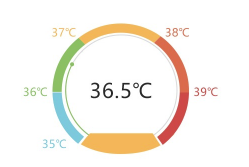
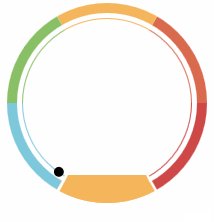
is like this. I want to implement this function

this indication, this is dynamic, so it cannot be made into a background picture.
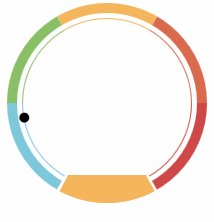
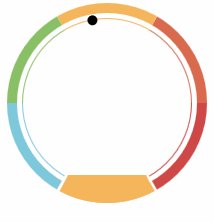
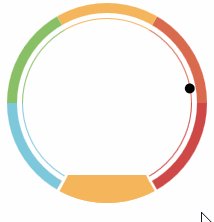
the function I want to achieve is this small circle, indicator, you can move along this circle all the time. First of all, you have to make the instructions of this circle and this circle. I think I can solve the rest of the animation on my own.
could you tell me that this ring has a point? how can this be realized?