now has the following html structure, the number of li tags is unknown and variable, you need to use the ul tag display: flex to layout, the page effect is shown in the figure.
effect description:
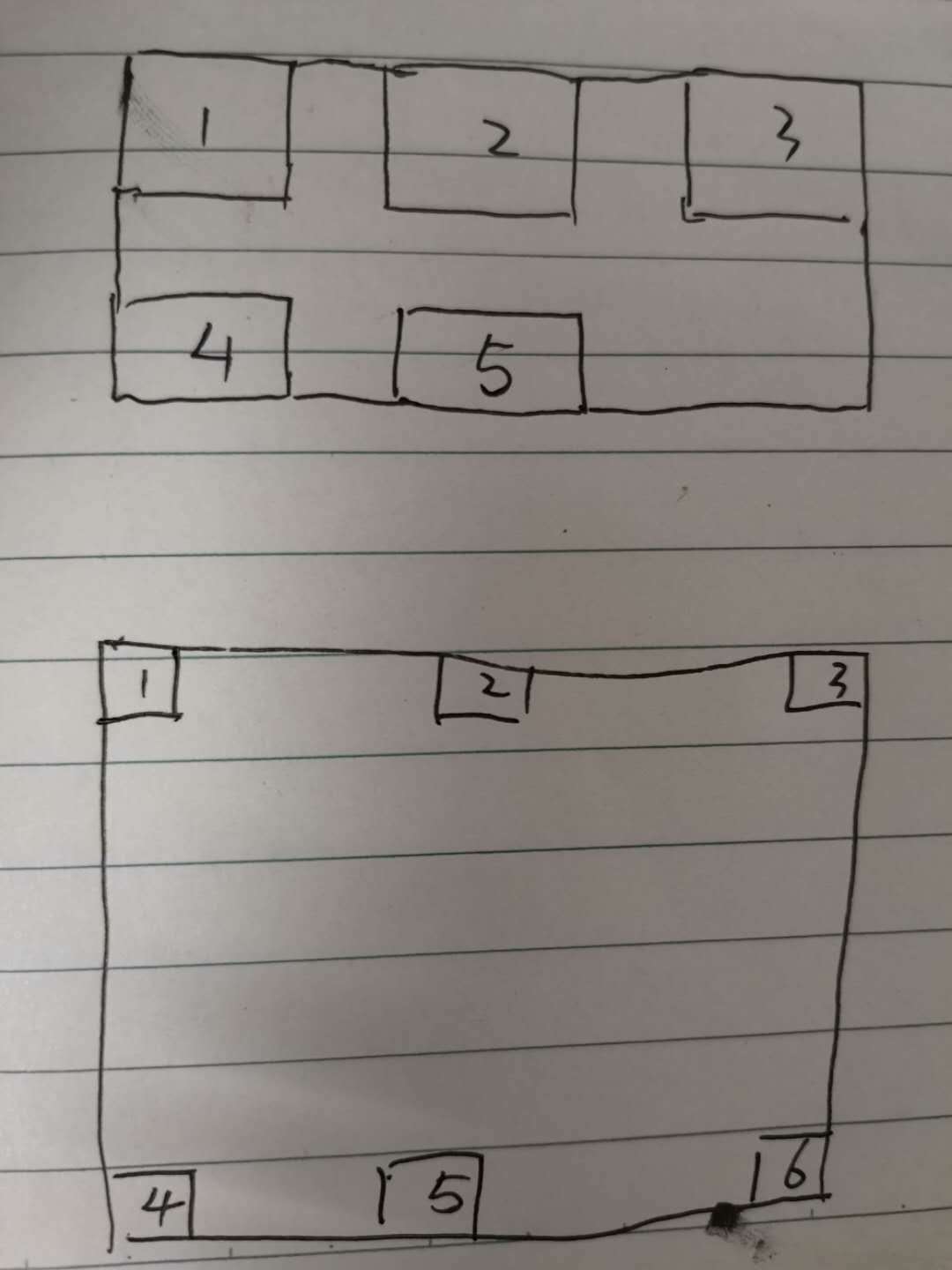
figure 1. What to do when there are not enough li tags?
figure 2. What should I do when the distance of the li tag is greater than the width of the li tag?
<ul>
<li></li>
...
<li></li>
<ul>