test.js
import store from "./store"
import config from "./../config/config"
import routes from "./../../router/index"
let saveData = store.fetch()
console.log(store) //
console.log(config) //
console.log(routes) // undefinedask the great god for advice!
= supplement =
router/index.js is as follows
import Vue from "vue"
import Router from "vue-router"
Vue.use(Router)
export default new Router({
routes: [
{
path: "/",
name: "login",
component: require("@/components/Login/login").default
},
{
path: "/admin",
name: "admin",
component: require("@/components/Admin/app").default
},
{
path: "*",
redirect: "/"
}
]
})
= add 2.16 =
actually my purpose is to call router.push in test.js to jump.
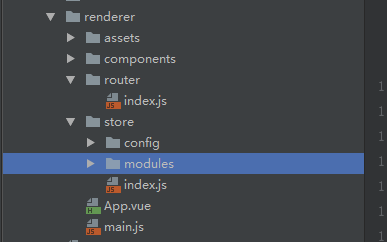
test.js is in the modules directory