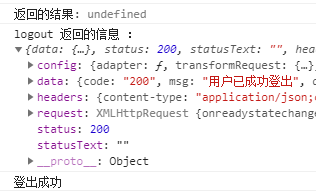
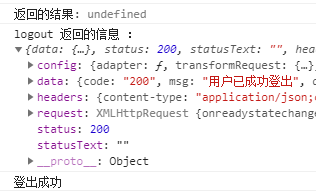
questions such as the title, I believe this is the problem that will be encountered at the beginning of learning. Let me post my specific code
. In thevue component, initiate a network request with the following code
api
chrome


you can use the async function
api.js
logout(){
return request(...);
}vue components
methods: {
async xxxFun(){
const result = await this.xxx.api.logout();
}
}return promise at logout, logout.then at components (. / / perform your later actions here), or use async,await.
the then method after a successful callback in the logout method should be placed in the Vue component
.In vue, when the account input and password input of the login page communicate between two different components, how to verify the login through axios? do you need to create a new login interface at this time? ...
numnumvue axiosasyncawaitupdated...
when submitting the form, I have been reporting 415 errors and tried many ways. My own is not good, nor is my copy colleague s, but my colleague s will not report an error, exactly the same way. I don t know why. html have you ever encountered th...
is very distressing, and everything that has been rewritten has been written. It has always been localhost . another project has also been restarted main.js created() { let url = this.HOST + " query"; this.$axios.get(url, { ...
detail: { get() { let detail const gameId = this.id querySingleGameDetail(gameId).then(response => { detail= response.data.data.detail }) return detail } }...
A login request, the username parameter and password parameter have been set two parameters of username and password are not seen in the chrome browser to submit, what is the reason? ...
is written, thank you @ hfhan <el-select v-model="value"> <el-option v-for="item in gameStatusList" :key="item.value" :label="lang== zh ? item.nameCn : item.nameEn" :valu...
the subject has just learned node and back-end knowledge. There was a problem when combining the previous todolist written in vue with the back-end code (login section). Front end Code-vue methods methods: { checkHasLogin () { axios.get( ...
use axios to pass parameters. The initial request header is passed in json format without adding format. The backend says that if formdata is needed, add to axios. axios.defaults.headers = { "Content-Type": "application x-www-form-urlenc...
after the project file from build is deployed on the server, all requests point to the current domain name, and there is no problem with cross-domain. now the requirement is that some of the requests should be directed to other domain names and cross-d...
this project is based on Wechat s silent login in Wechat, that is, there is no need for extra users to log in, just jump and reload the page to complete the login. Previously, the code that detected non-login with the interceptor was used to jump direc...
How to write the path of url? I keep reporting 404 . ...
network this is a request initiated by the front end. Is the target IP, of an agent localhost, now changed to post request, or will it be changed to get, once and post once ...
when I am developing, I will directly export let getSliders = ()=>{ return axios.get( sliders ); }; you can return the data to the component, but export let getSliders = ()=>{ axios.get( sliders ).then(response=>{ console.log(res...
vue wants to pass values to child components through prop. The value bound by the parent component has a default value. It is hoped that after the data is returned by the axios background, extend more objects on its own data and then pass it to the chil...
Content-TypeContent-Type ...
try not to be serious, is the kind that the complexity of the foreground and background implementation is about the same, or the foreground implementation may be a little easier, are put in the background to implement I think it s better to ...
vue rookie asks a question: there is no problem with the Chinese data returned by the previous project with the data requested by jQuery, but now the data returned by using vue to reconstruct the data returned with axios appears : UTF-8 . ...
use axios to send post request for background interface this.$ajax.post( user login ,{ username: user, password: pass }) .then(function (response) { console.log(response) console.log(response.data) }) ...
now I want to add a progress bar component in vuetify to the global interceptor of axios. How should I use it in this JS? ...